O que é um preheader de email? Você precisa saber código para adicionar um preheader? Eles são diferentes no mobile e no desktop? O que você deve colocar no preheader do seu email?
Quando você começa a mergulhar no desenvolvimento de email e na parte de HTML/CSS dos preheaders de email, as coisas podem ficar confusas rapidamente.
Mas não precisa ser assim - existem jeitos mais fáceis de adicionar preheaders no email (e saber o que colocar neles).
O Que é Um Preheader de Email?
O texto do preheader de email é uma linha de texto curta que aparece depois da linha de assunto em uma caixa de entrada de email.
Os preheaders de email oferecem um resumo curto do conteúdo de um email, e podem aparecer de forma diferente em clientes de email web e mobile.
Você pode adicionar preheaders (também chamados de "texto de pré-visualização de email") aos seus emails usando HTML e CSS.
Ou escolhendo um software de email que permite personalizar o seu preheader de email sem utilizar código.
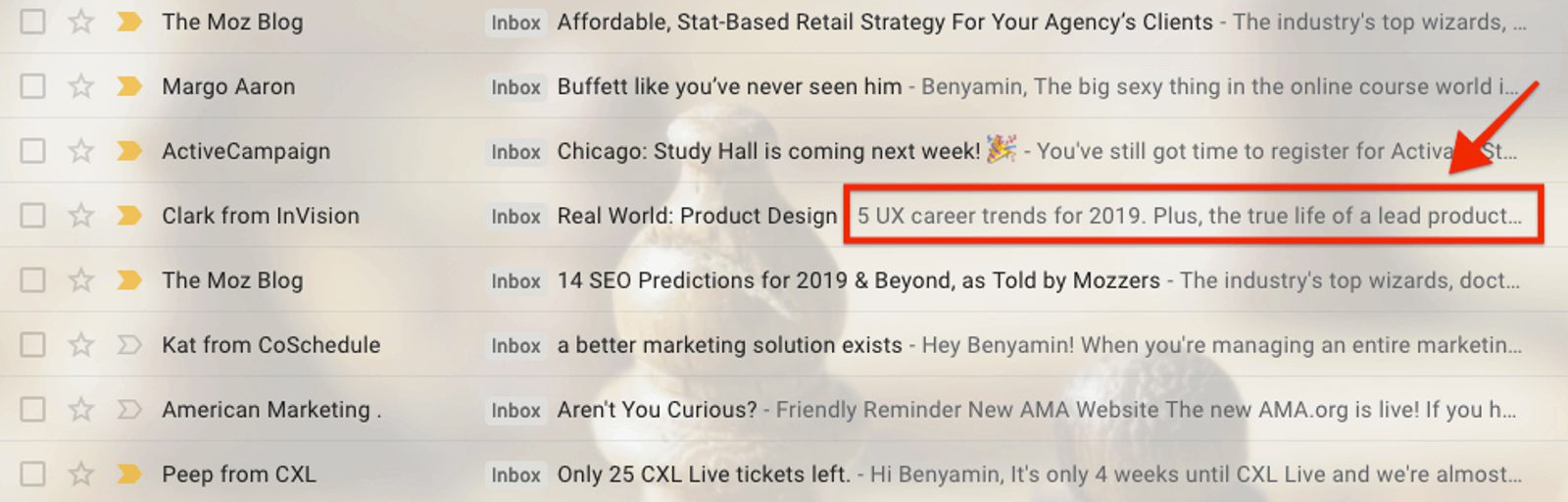
Aqui está um exemplo de como os preheaders de email aparecem no Gmail.

Preheaders de email para emails promocionais na minha caixa de entrada. Perceba que o texto é exibido de maneira diferente dependendo do tamanho da sua linha de assunto.
O preheader de email aparece de maneira diferente em diferentes clientes de email. O Gmail, Outlook, Yahoo, e os vários clientes mobile, todos têm maneiras diferentes de exibir as pré-visualizações.
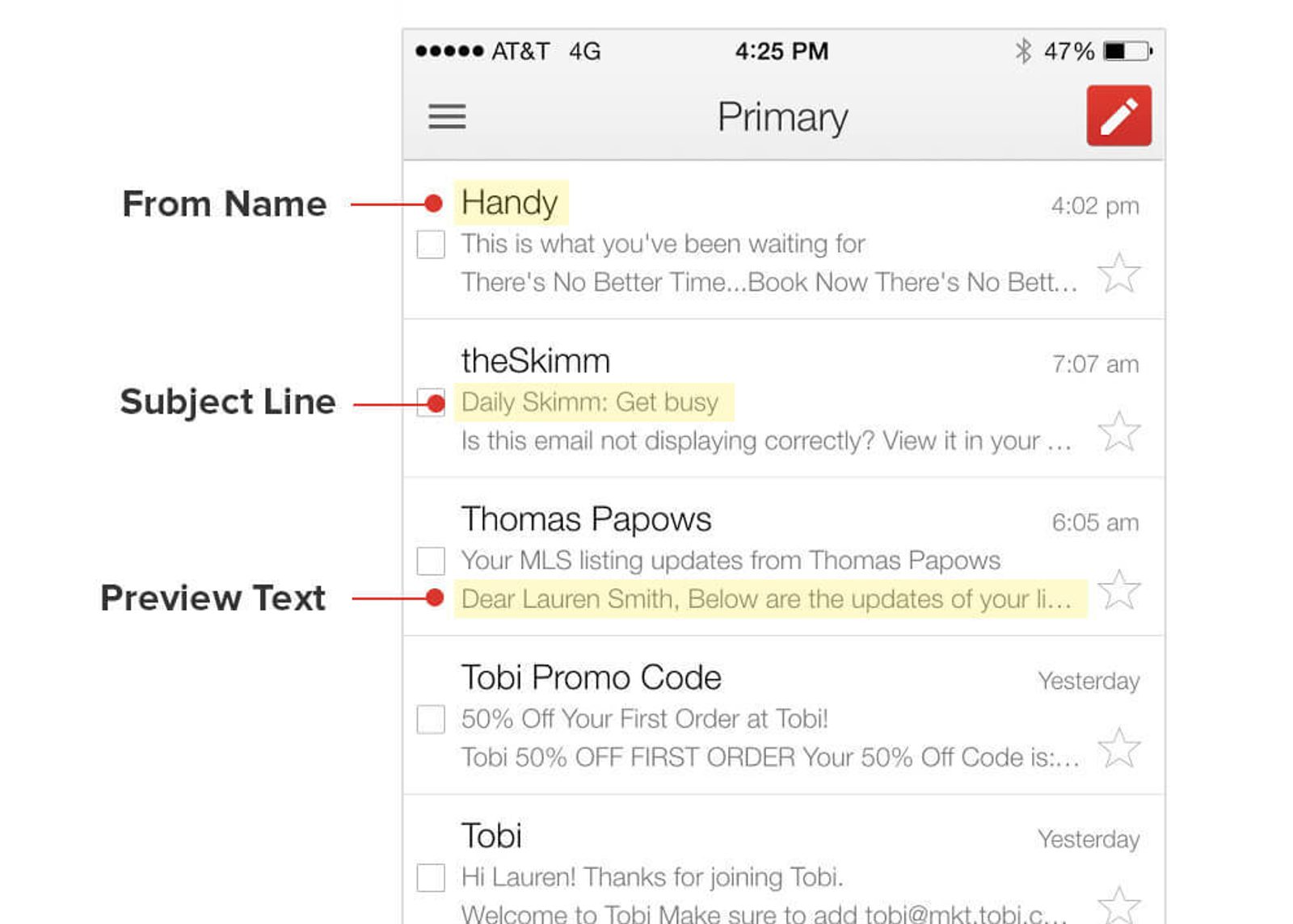
Aqui está um exemplo de como o texto de pré-visualização pode aparecer no mobile.

O nome do remetente, a linha de assunto e o texto do preheader podem todos aparecer de forma diferente em clientes diferentes. No mobile, o texto do seu preheader pode não ser cortado por ter uma linha de assunto maior (Fonte, Litmus).
Preheaders de emails são uma versão moderna da antiga "Johnson Box", uma técnica usada no texto de mala direta para dar um resumo do assunto de uma carta de vendas.
Uma Johnson Box, criada por Frank H. Johnson, é uma caixa no topo de uma carta que resume as ideias principais - o objetivo é fazer mais pessoas lerem a sua carta.
Em um artigo para o AWAI, George Duncan, da Duncan Direct Associates, explicou o objetivo de uma Johnson Box:
“Você tem uma quantidade razoável da sua mensagem acima da saudação antes mesmo da pessoa ler a carta, para que elas entendam em que território estão. E então, se continuarem a leitura da carta, é como se já dissessem "sim" para você."
Da mesma forma, um preheader de email é um resumo curto do seu email - e o objetivo é fazer as pessoas abrirem o seu email.
Como adicionar texto de preheader em uma campanha de email
Você pode adicionar o texto de preheader em um email por meio do seu software de email ou manualmente adicionando um div style oculto no seu código HTML.
Se você não adicionar texto de preheader em uma campanha de email, os clientes de email poderão criar um texto para você com base no conteúdo do seu email.
Às vezes, preheaders automáticos são suficientes.
Mas, muitas vezes, você vai querer usar o seu texto preheader do email como uma "segunda linha de assunto" para criar curiosidade e conseguir mais aberturas de email.
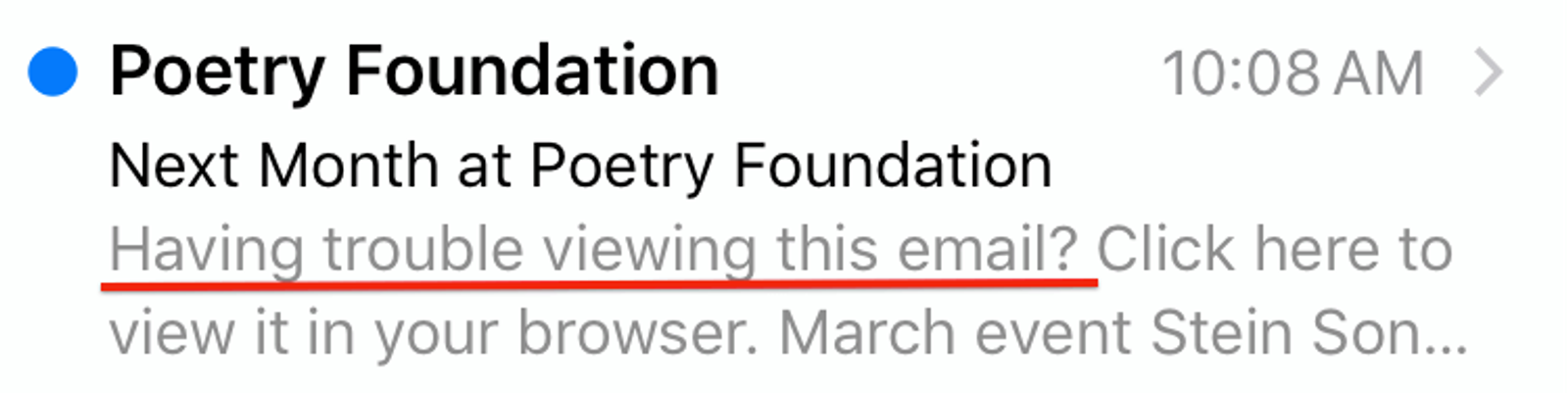
Aqui está um exemplo de um texto de preheader que deu errado.

“Você está tendo problemas" é o primeiro texto no email, então é o que é puxado para o preheader. Nada contra a Poetry Foundation, mas um preheader mais descritivo talvez aumente as suas taxas de abertura. (Também poderia ser pior - às vezes um link para cancelar inscrição aparece aqui).
Como adicionar preheaders de email com código
Se você adicionar texto de preheader de email usando código, estará basicamente informando aos clientes de email qual o texto que você deseja inserir no email.
O desenvolvimento de email tem muitas peculiaridades (em comparação com o seu HTML e CSS cotidiano), e os preheaders codificados refletem isso. Preheaders codificados são complicados, então você talvez prefira evitá-los (se o seu software de email permitir).
Para adicionar um preheader com código:
- Adicione texto como o primeiro texto dentro da tag body do seu email
- Coloque o texto em um div style
- Use o div style para esconder o texto do email real
Para os clientes de email, o seu texto de preheader vai aparecer como o primeiro texto no email. Quando alguém abre o seu email, esse texto ficará oculto (por causa do div style oculto).
Dessa forma, o cliente de email vai pegar o texto do preheader, mas as pessoas da sua lista de email não o verão no design do seu email (então ele não ocupa uma área valiosa do design).
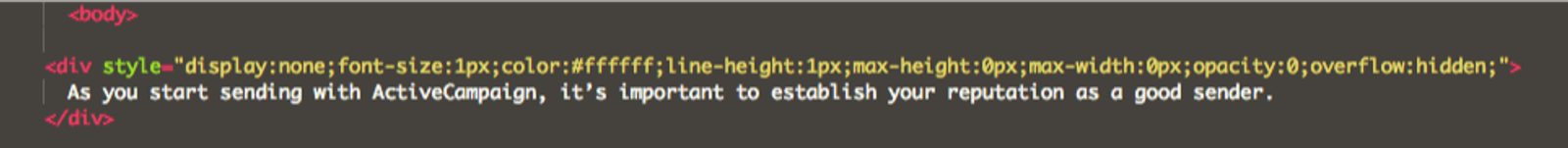
Aqui está um exemplo de um div style oculto, de um email real que enviamos na ActiveCampaign.

O div style contém o primeiro texto na tag body. Observe que o tamanho da fonte é 1, a cor é branca, a altura da linha é 1, altura máxima/largura 0, opacidade 0, overflow oculto - basicamente, não tem como uma pessoa ver esse texto.
Como adicionar preheaders de email sem código
O desenvolvimento de email é complicado, e você talvez só queira usar os modelos de email que estão disponíveis no seu software de email marketing.
Nem todos os softwares de automação de email ou marketing permitem que você personalize o seu texto do preheader sem usar código.
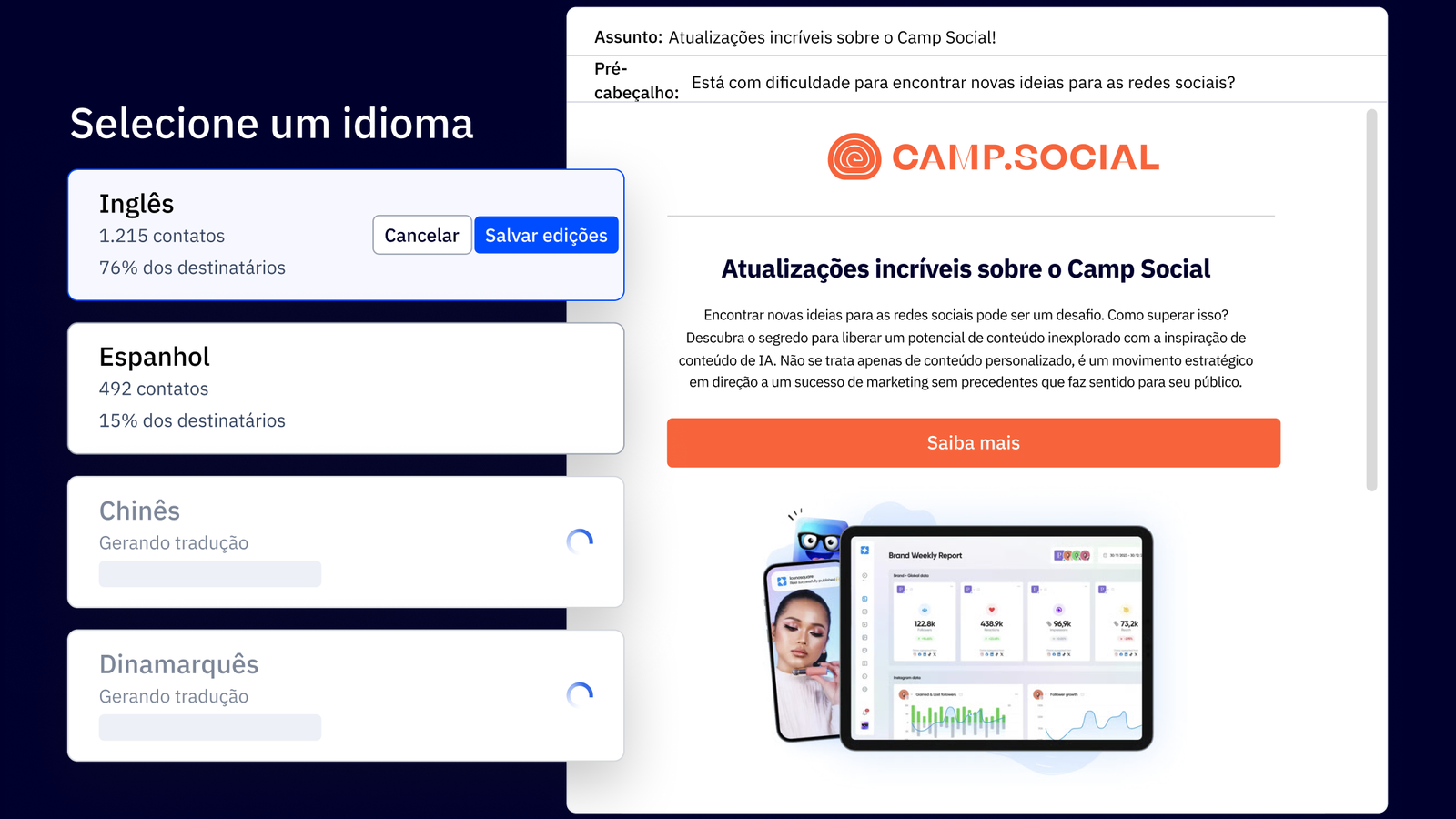
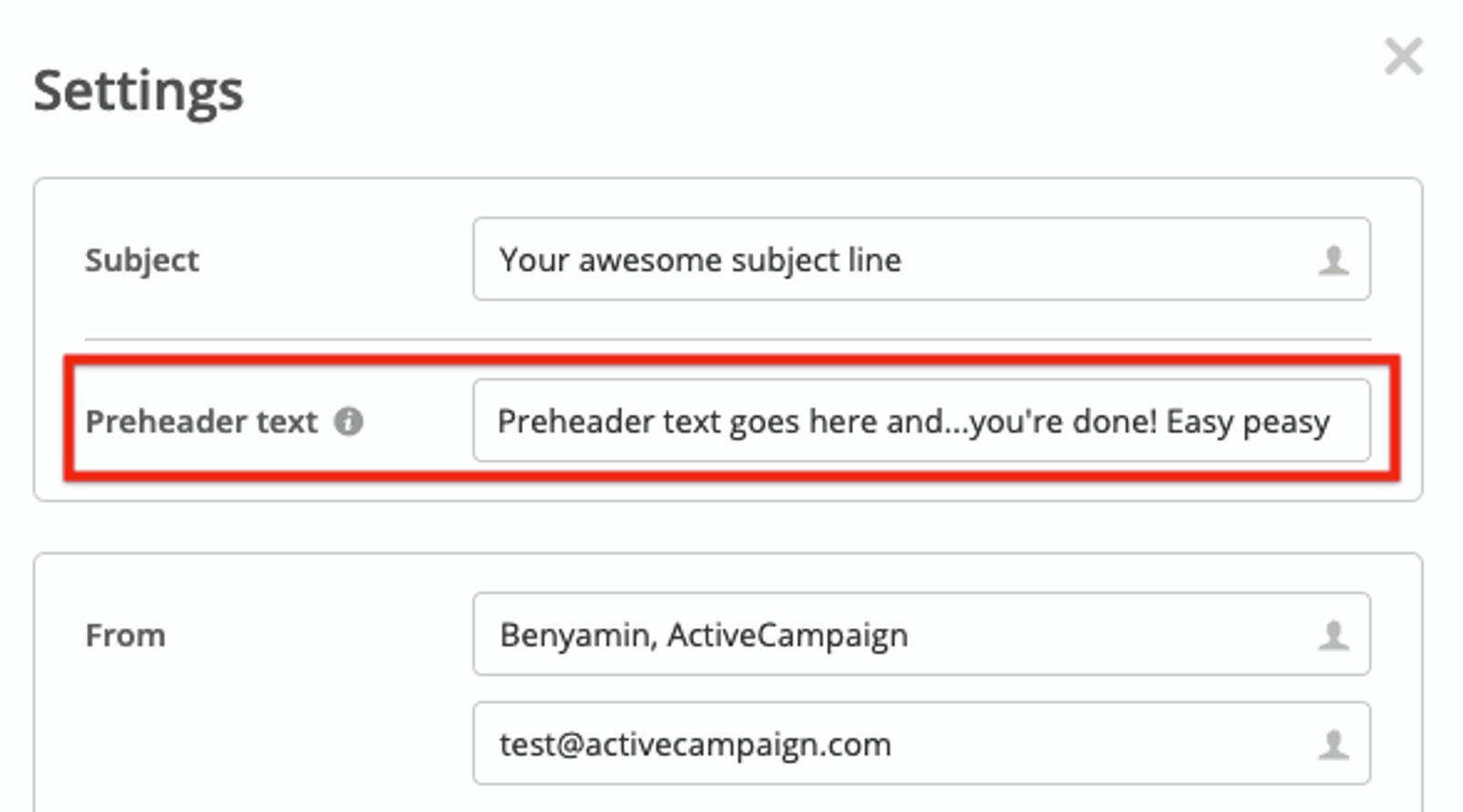
Na ActiveCampaign, você pode alterar o texto do seu preheader no mesmo lugar em que edita sua linha de assunto.

Mudar seu preheader de email é tão fácil quanto mudar sua linha de assunto. Você pode experimentar aqui.
Qual deve ser o tamanho de um preheader de email?
O texto do seu preheader de email deve ter entre 40-130 caracteres. Esse intervalo garante que o seu texto de visualização apareça nos clientes de email desktop e mobile.
Como o tamanho do preheader varia de acordo com o cliente de email, não há um comprimento ideal para o preheader de email.
100 caracteres ou mais é um número perfeitamente razoável de caracteres para colocar no seu texto de visualização - apenas certifique-se de que os pontos mais importantes fiquem no começo do seu preheader de email.
Aqui estão 3 coisas para se ter em mente quando você decidir o tamanho do texto do seu preheader:
- Em vários clientes desktop, o tamanho da linha de assunto do seu email determina quanto do seu texto de visualização será exibido
- Clientes de email mobile normalmente mostram menos do seu texto de preheader. A maioria dos textos de preheader mobile tem entre 30 e 55 caracteres.
- Se o seu texto de visualização for muito curto, clientes de email podem pegar o texto do começo do seu email
Mesmo que você não precise de tudo isso, pode ser uma boa ideia escrever um preheader de email longo (com os pontos importantes no início) para que você não exiba acidentalmente uma linha de texto do resto da sua campanha de email.

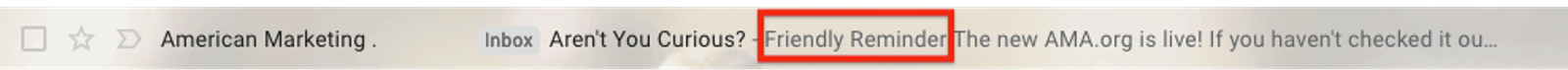
O preheader deste email era "Lembrete Amigável". Mas é muito curto - então o Gmail puxou a primeira linha de texto do email. O resultado é um pouco desajeitado e poderia ter sido evitado com um preheader de email mais longo.
4 melhores práticas para preheader de email
Você pode adicionar um preheader nas suas campanhas de email, mas o que você deve colocar nele?
Um ótimo preheader pode funcionar como uma segunda linha de assunto de email - é uma oportunidade para você prender a atenção e convencer mais pessoas a abrirem seus emails.
Aqui estão 4 melhores práticas para preheaders de email:
- Adicione um call to action
- Não repita a linha de assunto
- Faça sua linha de assunto e texto do preheader trabalharem juntos
- Use o preheader para criar curiosidade (não apenas resuma)
1. Adicione um call to action
Às vezes, você só precisa pedir.
Assim como o seu email tem um call to action, adicionar um call to action ao seu preheader de email pode fazer mais pessoas abrirem.
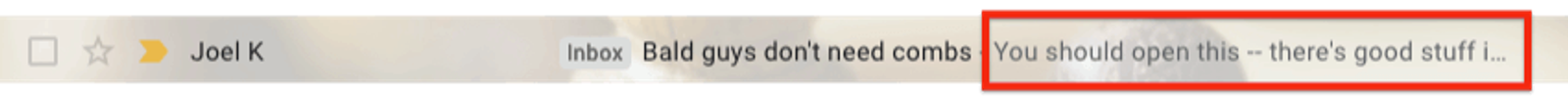
Aqui está um exemplo do copywriter Joel Klettke.

Bem direto. Bem eficaz.
Um call to action de preheader segue as mesmas regras de um call to action normal:
- Mantenha-o curto (você não tem muito espaço)
- Faça parecer fácil
- Prometa um benefício
Ou, quando todo o resto falhar, basta pedir que as pessoas abram seu email.
2. Não repita a linha de assunto
Por que dizer a mesma coisa duas vezes?

Novos tutoriais... tutoriais grátis... basicamente a mesma coisa. "Sobreviva ao inverno" não adiciona nada que me faça clicar.
A sua linha de assunto e texto de preheader não devem dizer a mesma coisa. O preheader é uma chance de construir em cima da sua linha de assunto ao...
- Adicionar detalhes
- Criar curiosidade
É provável que a sua linha de assunto tenha apenas entre 30 e 75 caracteres - adicionar um texto de preheader te dá outros 100 caracteres para usar!
Além disso - mesmo que os preheaders de email nem sempre sejam proeminentes no desktop, os preheaders mobile podem ser quase tão proeminentes quanto a linha de assunto.

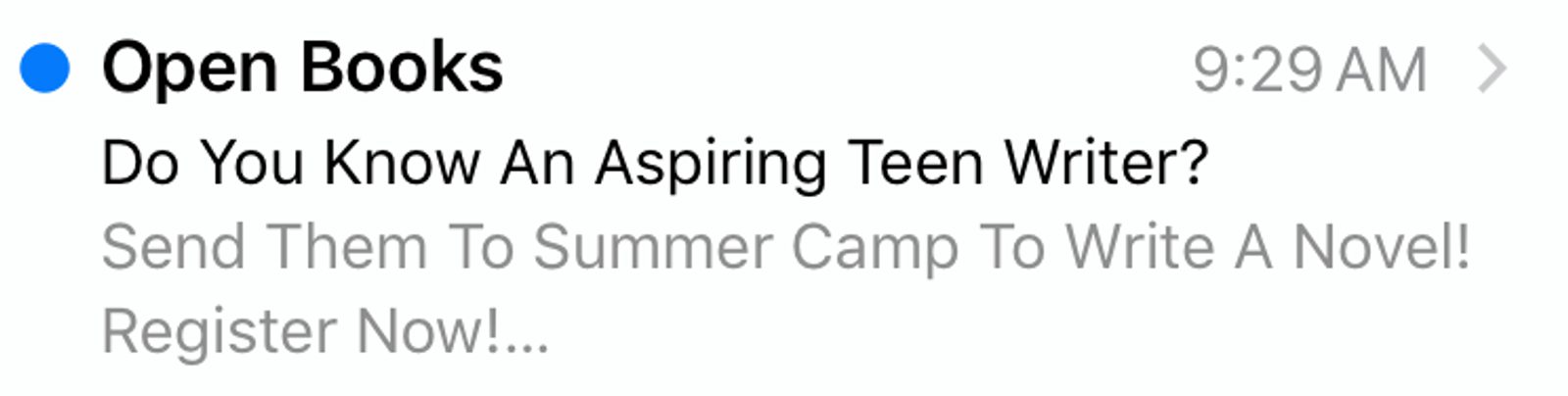
O Open Books usa o texto preheader como uma segunda linha de assunto. No mobile, o preheader tem mais espaço!
Trate o seu preheader de email como uma segunda chance em uma primeira impressão. Trabalhe mais nele em vez de apenas repetir a linha de assunto.
3. Faça sua linha de assunto e texto do preheader trabalharem juntos
Como o Open Books, você pode usar a sua linha de assunto e preheader juntos para tornar sua mensagem mais forte.
O seu preheader de email não deve apenas repetir a sua linha de assunto. Mas também não deve ser totalmente diferente.
Você pode usar o preheader para construir em cima de uma ótima linha de assunto - e conseguir que mais pessoas abram seu email.
Confira este exemplo do Brendam Hufford.

A linha de assunto cria um gap de curiosidade. E o preheader constrói em cima disso.
Quando a sua linha de assunto e preheader trabalham juntos, você pode criar curiosidade.
Falando nisso...
4. Use o preheader para criar curiosidade (não apenas resuma)
Em 1994, o economista comportamental e professor da Carnegie Mellon, George Loewenstein publicou um artigo intitulado A Psicologia da Curiosidade.
O artigo é uma grande análise da pesquisa de psicologia sobre a curiosidade - tem 24 páginas e foi citado mais de 1400 vezes.
Para te poupar um monte de leitura técnica (apesar de ser ótima), o ouro de marketing está na página 17.

Em outras palavras, como você pode deixar alguém curioso?
Loewenstein nomeia 5 maneiras pelas quais você pode deixar alguém curioso. Eu estou usando 3 delas agora (você vai conseguir descobrir quais, depois que eu mostrá-las?)
Aqui estão 5 maneiras de deixar as pessoas curiosas:
- Faça uma pergunta que induz curiosidade
- Comece uma sequência de eventos, mas não finalize (e.g. uma história inacabada)
- Viole expectativas
- Sugira que você tem informações que elas não têm
- Sugira que elas costumavam saber algo que já esqueceram
A melhor coisa dessa lista - você pode literalmente usá-la como um checklist. Quantas das 5 você usa no seu preheader de email? Ou na sua linha de assunto?
Um exemplo vai ajudar. Qual título é mais intrigante?
- Como conseguir meio milhão de dólares por ano
- Como você pode conseguir meio milhão de dólares por ano?
- Você tem a coragem para ganhar meio milhão de dólares por ano?
O primeiro usa o método 4. O segundo adiciona o método 1 ao fazer uma pergunta. Ambos são entediantes (e parecem um pouco com golpes).
O terceiro pergunta se você tem coragem.
Ainda faz uma pergunta. Ainda sugere conhecimento. Mas quebra suas expectativas, e é por isso que se tornou o título de um dos anúncios clássicos de Eugene Schwartz.
Quando você for escrever seu preheader, reveja cada um dos 5 pontos. Como você pode adicionar mais deles - para criar curiosidade?
(Cuidado: Esta técnica pode ser muito poderosa. Use apenas 3 por vez, ou você pode acabar parecendo clickbait).
Conclusão: Preheader de email em 2019 (e além)
O que o ano tem a ver com preheaders de email? Como os preheaders de email em 2019 são diferentes de preheaders de email em 2018?
Existem algumas tendências e mudanças que podem afetar seu marketing de email:
- Mensagens no local de trabalho (como o Slack) substituem muitos emails de trabalho
- Mais pessoas fazem marketing de email (porque funciona e a automação está melhorando)
- É provável que a caixa de entrada de uma pessoa tenha mais emails promocionais - o que significa que você precisa tornar seus emails mais atraentes (oláááá preheaders!)
- Assistentes como a Alexa, Siri e Google Home podem ler emails em voz alta, o que incluiria os preheaders de email
Veremos como as tendências se comportam. Enquanto isso, você pode conseguir melhores resultados em 2019 (e além) ao criar ótimos preheaders de email.