Was ist ein E-Mail-Preheader? Muss man einen Code kennen, um einen Preheader hinzuzufügen? Unterscheiden sie sich auf dem Handy und dem Desktop? Was solltest du überhaupt in einen E-Mail-Preheader einfügen?
Tauchst du in die E-Mail-Entwicklung und die HTML/CSS-Seite von E-Mail-Preheadern ein, kann es schnell unübersichtlich werden. Aber das muss nicht sein – es gibt einfachere Wege, um E-Mail-Preheader hinzuzufügen (und zu wissen, was man dort einfügt).
Customize your email preheader in the easiest way possible
Was ist ein E‑Mail-Preheader?
Ein E-Mail-Preheader ist eine kurze Textzeile, die nach der Betreffzeile in einem E-Mail-Posteingang erscheint. Sie gibt eine kurze Zusammenfassung des Inhalts einer E-Mail und kann auf mobilen und Web-E-Mail-Clients unterschiedlich aussehen.
Du kannst Preheader (auch „E-Mail-Vorschautext“ genannt) zu deinen E-Mails hinzufügen, indem du HTML und CSS verwendest. Oder du wählst eine E-Mail-Software, mit der du deinen E-Mail-Vorschautext ohne Code anpassen kannst.
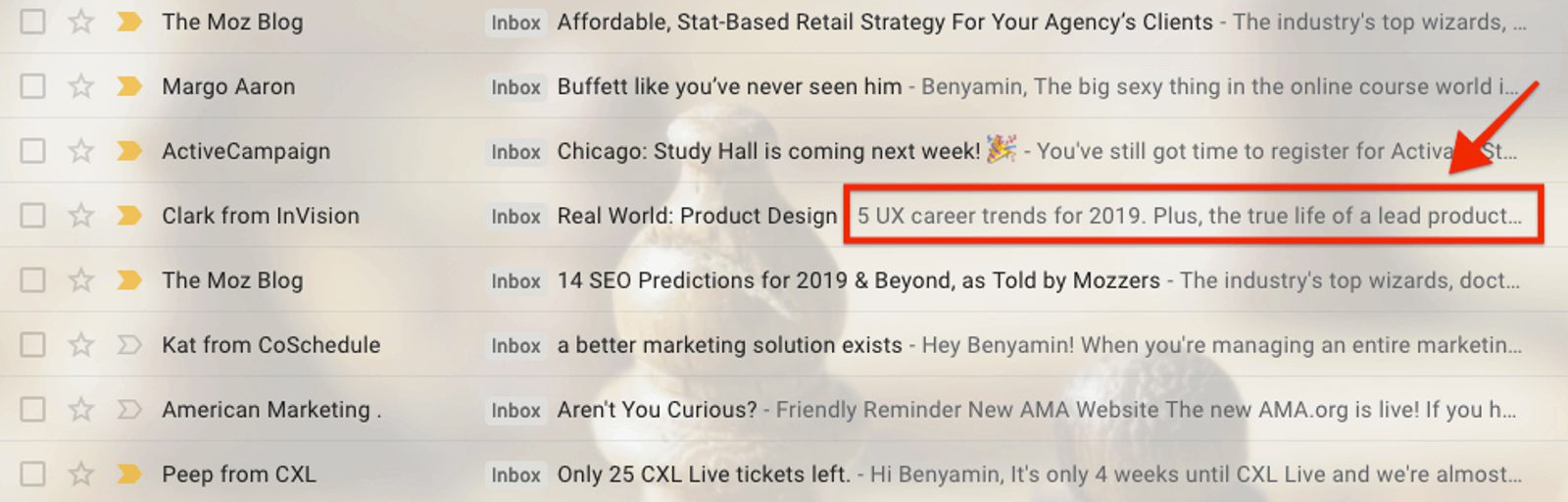
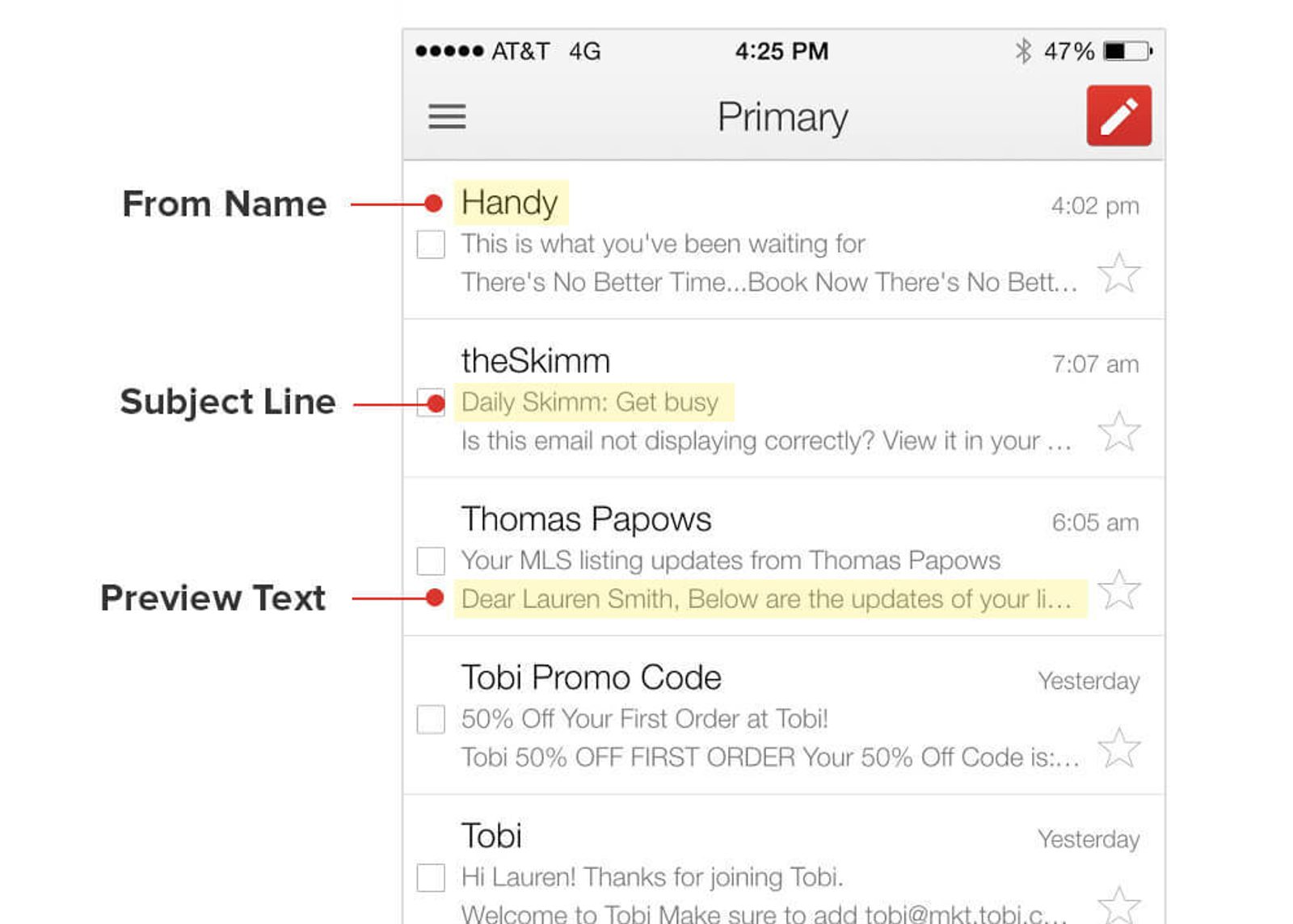
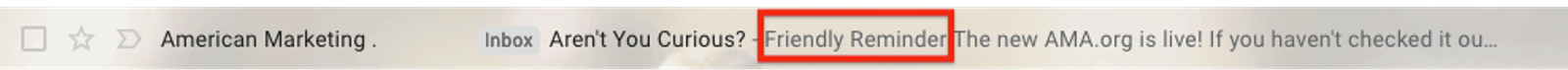
Hier ist ein Beispiel dafür, wie E-Mail-Preheader in Gmail aussehen.

E-Mail-Preheader für Werbe-E-Mails in meinem Posteingang. Beachte, dass der Text je nach Länge der Betreffzeile unterschiedlich angezeigt wird.

Der E-Mail-Preheader wird je nach E-Mail-Client unterschiedlich angezeigt. Gmail, Outlook, Yahoo und die verschiedenen mobilen Clients zeigen alle unterschiedliche Vorschaubilder an. Hier ist ein Beispiel, wie der Vorschautext auf dem Handy aussehen kann.
Der Name des Absenders, die Betreffzeile und der Text in der Kopfzeile können in verschiedenen Clients unterschiedlich angezeigt werden. Auf mobilen Geräten wird der Text in der Kopfzeile möglicherweise nicht abgeschnitten, wenn die Betreffzeile länger ist (Quelle, Litmus).
E-Mail-Preheader sind eine moderne Version der „Johnson-Box“, einer Technik, die im Direct Response Copywriting verwendet wird, um eine Vorschau auf das Thema eines Werbebriefs zu geben.
Die Johnson-Box, die von Frank H. Johnson entwickelt wurde, ist ein Kasten am Anfang eines Briefes, der die wichtigsten Ideen zusammenfasst. Dies soll mehr Menschen dazu bringen, deinen Brief zu lesen.
In einem Artikel für AWAI (American Writers & Artists Institute) erklärte George Duncan von Duncan Direct Direct Associates den Zweck einer Johnson-Box:
„Sie haben einen Großteil Ihrer Botschaft über der Anrede, bevor die Person überhaupt den Brief liest, damit sie versteht, worum es sich handelt. Und wenn sie dann den Brief liest, hat sie bereits zu Ihnen ‚Ja‘ gesagt.“
In gleicher Weise ist ein E-Mail-Preheader eine kurze Zusammenfassung deiner E-Mail – und das Ziel ist es, Leser zum Öffnen deiner E-Mail zu ermutigen.
Check out these email preheaders
Wie fügt man einer E‑Mail-Kampagne Preheader-Text hinzu?
Du kannst einer E-Mail einen Preheader-Text hinzufügen, indem du ihn über deine E-Mail CRM-Software oder manuell einen versteckten div-Stil zu deinem HTML-Code hinzufügst. Fügst du einer E-Mail-Kampagne keinen Preheader-Text hinzu, können E-Mail-Clients den Text auf der Grundlage des Inhalts deiner E-Mail für dich einziehen.
Manchmal reichen automatisch generierte Vorspanntexte aus. Aber oft möchte man den Text des E-Mail-Preheaders als „zweite Betreffzeile“ verwenden, um die Neugierde zu wecken und eine höhere E-Mail-Öffnungsrate zu erreichen.

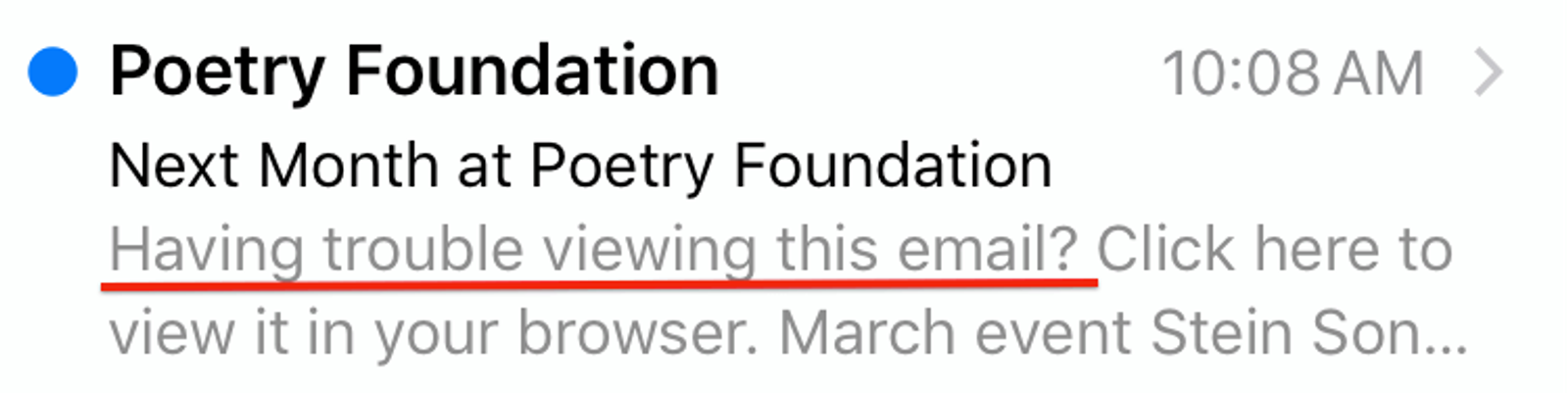
Hier ist ein Beispiel für einen unglücklichen Preheader-Text.
„Probleme haben“ ist der erste Text in der eigentlichen E-Mail. Er wird somit in den Preheader übernommen. Nichts gegen Poetry Foundation, aber ein besserer Preheader könnte die Öffnungsrate erhöhen. (Es könnte jedoch auch schlimmer sein – manchmal erscheint hier ein Link zum Abbestellen).
Wie fügt man E‑Mail-Preheader mit Code hinzu?
Wenn du E-Mail-Preheader-Text mithilfe von Code hinzufügst, teilst du den E-Mail-Clients den in die E-Mail einzufügenden Text im Wesentlichen mit.
Die E-Mail-Entwicklung hat viele Macken (im Vergleich zu HTML und CSS im Alltag) und das spiegelt sich auch in kodierten Kopfzeilen wider. Kodierte Kopfzeilen sind kompliziert, daher solltest du sie lieber vermeiden (wenn deine E-Mail-Software es zulässt). So lässt sich ein Preheader mit Code hinzufügen:
- Füge den Text als ersten Text in den Body-Tag deiner E-Mail ein
- Den Text in einen div-Stil setzen
- Verwende den div-Stil, um den Text vor der eigentlichen E-Mail zu verbergen
Bei E-Mail-Clients wird der Text in der Kopfzeile als erster Text in der E-Mail angezeigt. Wenn jemand deine E-Mail öffnet, wird dieser Text ausgeblendet (aufgrund des versteckten div-Stils).
Auf diese Weise zieht der E-Mail-Client den Text der Kopfzeile ein, aber die Mitglieder der E-Mail-Liste sehen ihn nicht im E-Mail-Design (sodass er keinen wertvollen Platz einnimmt).

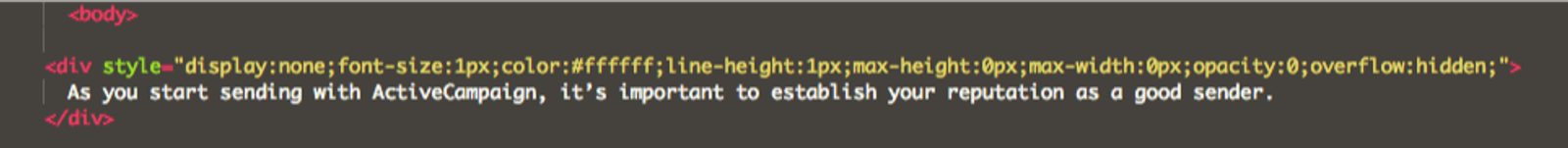
Hier ist ein Beispiel für einen versteckten div-Stil einer echten E-Mail, die wir bei ActiveCampaign
verschickten
Der div-Stil enthält den ersten Text im Body-Tag. Beachte, dass die Schriftgröße 1 ist, die Farbe weiß, die Zeilenhöhe eins, die maximale Höhe/Breite 0, die Deckkraft 0, der Überlauf: versteckt - im Grunde gibt es keine Möglichkeit, dass jemand diesen Text jemals sehen wird.
Wie fügt man E‑Mail-Preheader ohne einen Code hinzu?
Die Entwicklung von E-Mails ist schwierig und vielleicht möchtest du einfach die E-Mail-Vorlagen verwenden, die in deiner E-Mail-Marketing-Software verfügbar sind.

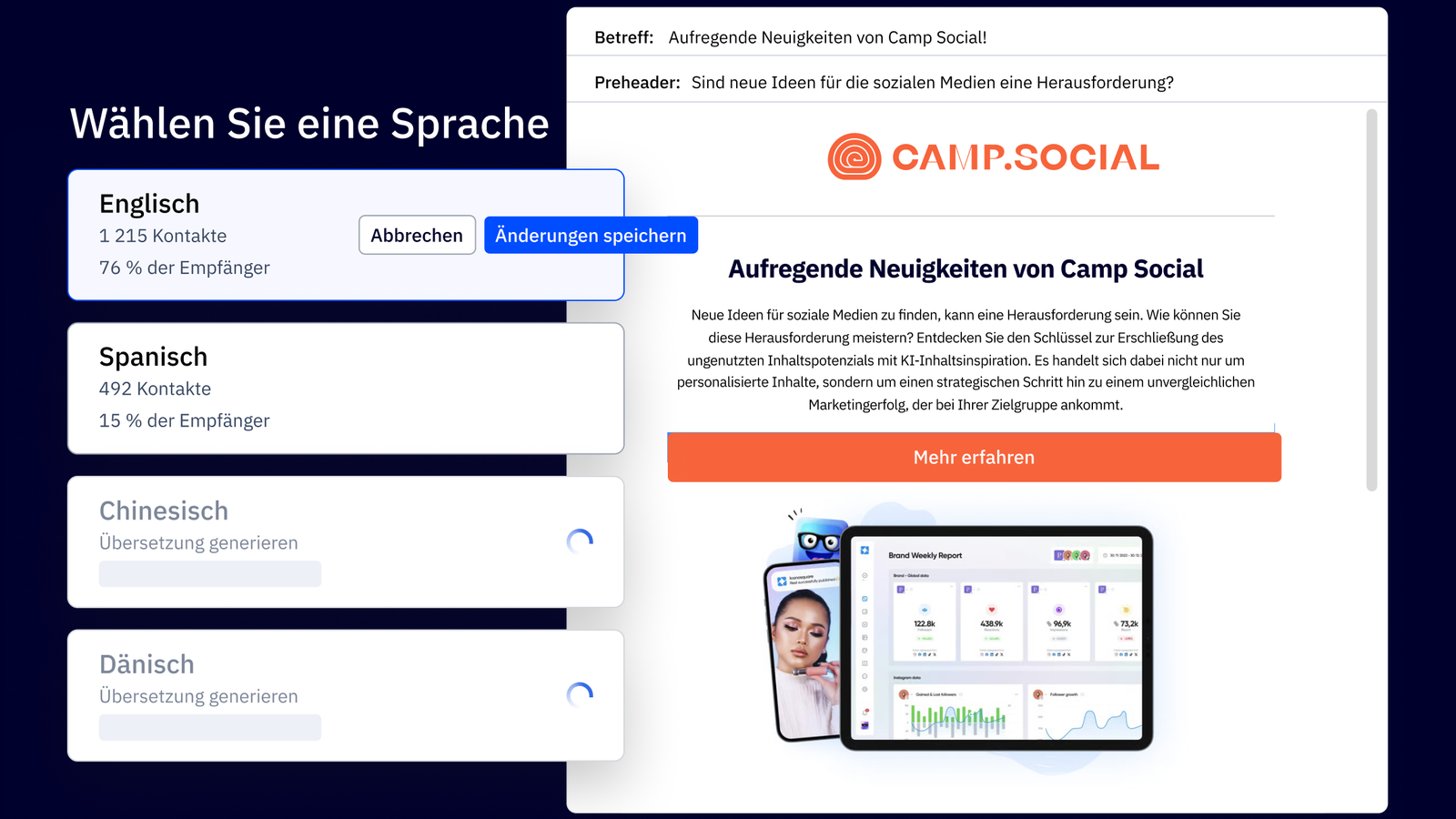
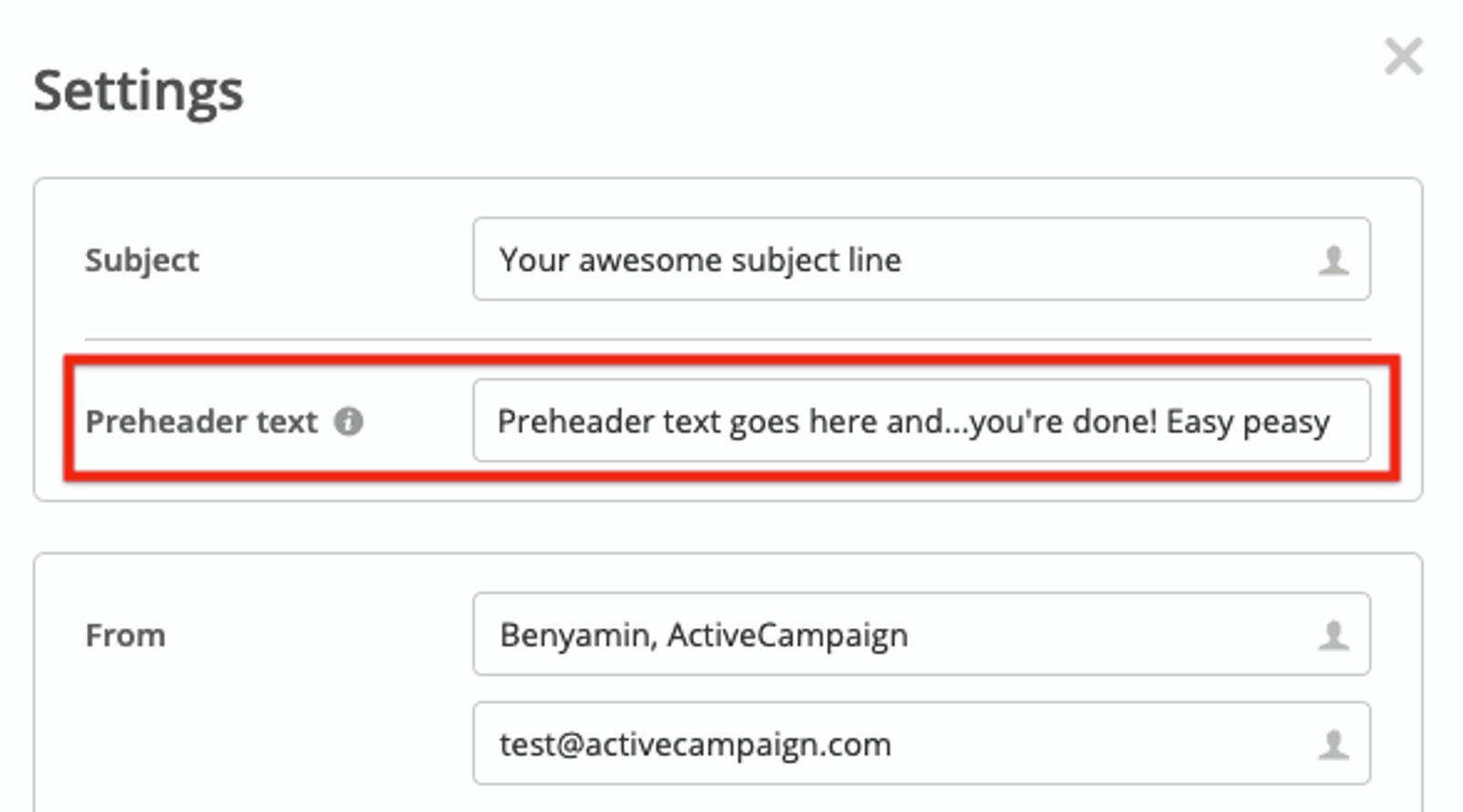
Nicht jede E-Mail- oder Marketing-Automationssoftware ermöglicht, den Text in der Kopfzeile ohne einen Code anzupassen. In ActiveCampaign kannst du deinen Preheader-Text an der gleichen Stelle ändern, an der du auch deine Betreffzeile bearbeitest.
Es ist genauso einfach, die Kopfzeile der E-Mail zu ändern wie die Betreffzeile. Du kannst es hier selbst ausprobieren.
Wie lang sollte ein E‑Mail-Preheader sein?
Dein E-Mail-Vorschautext sollte zwischen 40 und 130 Zeichen lang sein. Dieser Bereich stellt sicher, dass der Vorschautext sowohl in Desktop- als auch in mobilen E-Mail-Clients angezeigt wird.
Da die Länge des Vorspanns je nach E-Mail-Client variiert, gibt es keine ideale Länge für E-Mail-Vorspänne. 100 Zeichen oder mehr sind eine durchaus vertretbare Anzahl von Zeichen für deinen Vorschautext – achte nur darauf, dass der Anfang deines E-Mail-Preheaders die wichtigsten Punkte enthält.
Beachte die folgenden 3 Dinge, wenn du dich für die Länge deines Preheader-Textes entscheidest:
- Bei vielen Desktop-Clients bestimmt die Länge der Betreffzeile deiner E-Mail, wie viel vom Vorschautext angezeigt wird
- Mobile E-Mail-Clients zeigen in der Regel weniger vom Preheader-Text an. Die meisten mobilen Vorspanntexte sind zwischen 30 und 55 Zeichen lang.
- Wenn dein Vorschautext zu kurz ist, könnten E-Mail-Clients den Anfangstext deiner E-Mail einfügen.
Auch wenn du nicht alles brauchst, kann es eine gute Idee sein, einen langen E-Mail-Preheader zu schreiben (mit den wichtigen Punkten am Anfang), damit sich nicht versehentlich eine Textzeile aus dem Rest deiner E-Mail-Kampagne einblendet.

Der Preheader für diese E-Mail lautete „Freundliche Erinnerung“. Aber er ist zu kurz – deshalb zieht Gmail die erste Textzeile aus der E-Mail heran. Das Ergebnis ist ein wenig klobig und hätte mit einem längeren E-Mail-Preheader vermieden werden können.
Wie schreibt man einen E‑Mail-Preheader? 4 bewährte Verfahren
Du kannst deinen E-Mail-Kampagnen einen Preheader hinzufügen. Was sollte dort stehen?
Ein großartiger Preheader kann als zweite E-Mail-Betreffzeile fungieren – er bietet dir die Möglichkeit, Aufmerksamkeit zu erregen und mehr Menschen davon zu überzeugen, deine E-Mails zu öffnen.
Hier sind 4 bewährte Verfahren für E-Mail-Preheader:
- Eine Aufforderung zum Handeln hinzufügen
- Nicht die Betreffzeile wiederholen
- Dafür sorgen, dass die Betreffzeile und der Text in der Kopfzeile zusammenpassen
- Den Preheader verwenden, um Neugierde zu wecken (keine einfache Zusammenfassung)
1. Eine Aufforderung zum Handeln hinzufügen
Manchmal muss man einfach nur fragen.
Genauso wie deine E-Mail eine Aufforderung zum Handeln enthält, könnte das Hinzufügen einer Aufforderung zum Handeln in deinem E-Mail-Preheader mehr Leute zum Öffnen bewegen.

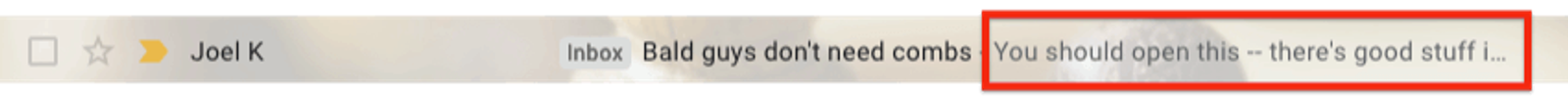
Hier ein Beispiel des Copywriters Joel Klettke.
Ziemlich direkt. Ziemlich wirkungsvoll.
Eine Preheader-Aufforderung zum Handeln folgt den gleichen Regeln wie eine normale Aufforderung zum Handeln:
- Es kurz halten (Es ist sowieso nicht viel Platz)
- Es soll einfach klingen
- Einen Nutzen versprechen
Oder, wenn alles andere fehlschlägt, bitte die Leser einfach, deine E-Mail zu öffnen.
2. Nicht die Betreffzeile wiederholen
Warum dasselbe zweimal sagen?

Neue Tutorials ... kostenlose Tutorials ... im Grunde das Gleiche. „Überlebe den Winter“ fügt nichts hinzu, was mich zum Klicken bringt.
Die Betreffzeile und der Text im Preheader sollten nicht dasselbe aussagen. Der Preheader ist eine Chance, auf der Betreffzeile aufzubauen, indem ...
- Hinzufügen von Details
- Neugierde wecken
Deine Betreffzeile ist wahrscheinlich nur 30–75 Zeichen lang – durch das Hinzufügen von Preheader-Text hast du weitere 100 Zeichen zur Verfügung!
Außerdem – auch wenn E-Mail-Preheader auf Desktops nicht immer auffällig sind, können sie auf Mobilgeräten fast so auffällig sein wie die Betreffzeile.

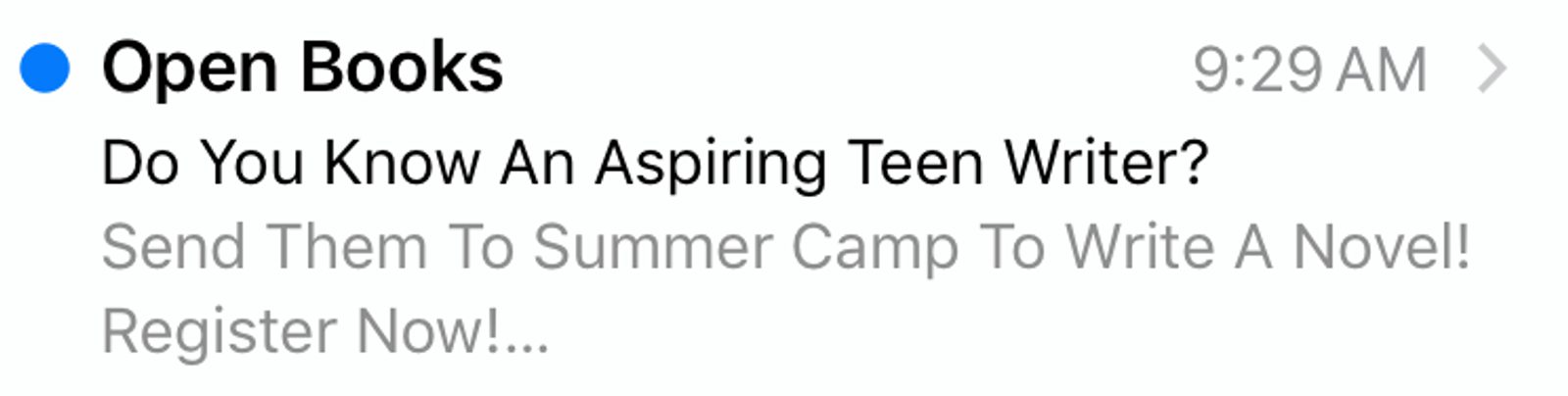
Open Books verwendet den Text des Preheaders als zweite Betreffzeile. Auf dem Handy bekommt der Preheader sogar mehr Platz!
Betrachte deinen E-Mail-Preheader als eine zweite Chance für einen ersten Eindruck. Gib dir mehr Mühe, als nur die Betreffzeile zu wiederholen.
3. Sorge dafür, dass deine Betreffzeile und der Text im Preheader zusammenpassen
Wie bei Open Books kannst du deine E-Mail-Betreffzeile und den Preheader zusammen verwenden, um deine Botschaft zu verstärken.
Der Preheader deiner E-Mail sollte nicht einfach die Betreffzeile wiederholen. Aber er sollte auch nicht völlig anders sein. Du kannst den Preheader nutzen, um auf eine großartige Betreffzeile zu bauen – und mehr Leute dazu zu bringen, deine E-Mail zu öffnen.
Sieh dir dieses Beispiel von Brendan Hufford an.

Die Betreffzeile macht neugierig. Und der Preheader baut darauf auf.
Arbeiten deine Betreffzeile und dein Preheader zusammen, kannst du Neugierde wecken.
Wo wir gerade dabei sind ...
4. Den Preheader verwenden, um Neugierde zu wecken (nicht nur zusammenfassen)
1994 veröffentlichte der Verhaltensökonom und Carnegie-Mellon-Professor George Loewenstein eine Abhandlung mit dem Titel The Psychology of Curiosity (Die Psychologie der Neugierde).
Die Arbeit ist eine umfangreiche Analyse der psychologischen Forschung über die Neugierde. Sie ist 24 Seiten lang und wurde mehr als 1.400 Mal zitiert.
Um dir einen Haufen technischer Lektüre zu ersparen (obwohl sie großartig ist): Das Marketing-Gold findest du auf Seite 17.

Mit anderen Worten: Wie kann man jemand anderen neugierig machen?
Loewenstein nennt 5 Möglichkeiten, um jemanden neugierig zu machen. Ich verwende gerade 3 davon (kannst du herausfinden, welche, nachdem ich sie dir genannt habe?).
Hier sind die 5 Möglichkeiten, um Menschen neugierig zu machen:
- Eine Frage stellen, die Neugierde weckt
- Eine Folge von Ereignissen beginnen, aber nicht beenden (z. B. eine unvollendete Geschichte)
- Gegen Erwartungen verstoßen
- Andeuten, dass du die Informationen besitzt, die sie nicht haben
- Andeuten, dass sie früher etwas wussten, was sie inzwischen vergessen haben
Das Tolle an dieser Liste ist, dass du sie buchstäblich als Checkliste verwenden kannst. Wie viele der 5 Punkte sind im E-Mail-Preheader enthalten? Oder auch in der Betreffzeile?
Ein Beispiel wird dir helfen. Welche Überschrift ist am interessantesten?
- Wie man eine halbe Million Dollar im Jahr verdient
- Wie können Sie eine halbe Million Dollar im Jahr verdienen?
- Sind Sie mutig genug, eine halbe Million Dollar im Jahr zu verdienen?
Die erste verwendet Methode 4. Die zweite fügt Methode 1 hinzu, indem sie eine Frage stellt. Sie sind beide langweilig (und ein wenig betrügerisch).
Die dritte fragt, ob du mutig bist.
Sie stellt immer noch eine Frage. Sie impliziert immer noch Wissen. Aber sie verstößt gegen die Erwartungen und wurde deshalb zur Überschrift für eine der klassischen Anzeigen von Eugene Schwartz.
Wenn du deinen Preheader schreibst, gehe jeden der 5 Punkte durch. Wie kannst du mehr davon hinzufügen – um die Neugierde zu steigern?
(Warnung: Diese Technik kann zu mächtig sein. Verwende immer nur 3 auf einmal, sonst könntest du als Clickbait erscheinen.)
Schlussfolgerung: E‑Mail-Preheader im Jahr 2023 (und danach)
Was hat das Jahr mit E-Mail-Preheadern zu tun? Wie unterscheiden sich E-Mail-Preheader im Jahr 2023 von denen im Jahr 2022?
Es gibt einige Trends und Veränderungen, die dein E-Mail-Marketing beeinflussen könnten:
- Workplace Messaging (wie Slack) ersetzt einen großen Teil der E-Mail am Arbeitsplatz
- Immer mehr Menschen betreiben E-Mail-Marketing (weil es funktioniert und die Automation immer besser wird)
- Der Posteingang einer Person enthält wahrscheinlich mehr Werbe-E-Mails – das bedeutet, dass du deine E-Mails verlockender gestalten musst (hallo, Preheader!).
- Assistenten wie Alexa, Siri und Google Home können E-Mails laut vorlesen, was auch E-Mail-Preheader einschließen würde
Wir werden sehen, wie sich die Trends entwickeln. In der Zwischenzeit kannst du im Jahr 2023 (und danach) bessere Ergebnisse erzielen, indem du deine E-Mail-Preheader auf den Punkt bringst.