Che cos'è il preheader di un'email? Hai bisogno di conoscere la programmazione per aggiungere un preheader? Sono diversi su dispositivi mobili e desktop? Innanzitutto, cosa dovresti mettere nel preheader della tua email?
Quando inizi a scoprire di più sullo sviluppo delle email e sul lato HTML/CSS dei preheader, le cose possono diventare difficili. Ma non devono esserlo per forza: ci sono modi più semplici per aggiungere il preheader alle email (e sapere cosa scriverci).
Customize your email preheader in the easiest way possible
Cos’è il preheader di un’email?
Il testo di preheader di un'email è una piccola riga di testo che appare dopo l'oggetto nella posta in arrivo. I preheader forniscono un breve riassunto del contenuto di un'email e possono essere visualizzati in modo diverso sui client di posta elettronica per dispositivi mobili e su quelli basati sul web.
È possibile aggiungere i preheader (chiamati anche "testo di anteprima email") alle email utilizzando HTML e CSS. In alternativa, si può scegliere un software di posta elettronica che consenta di personalizzare il testo del tuo preheader senza la programmazione.
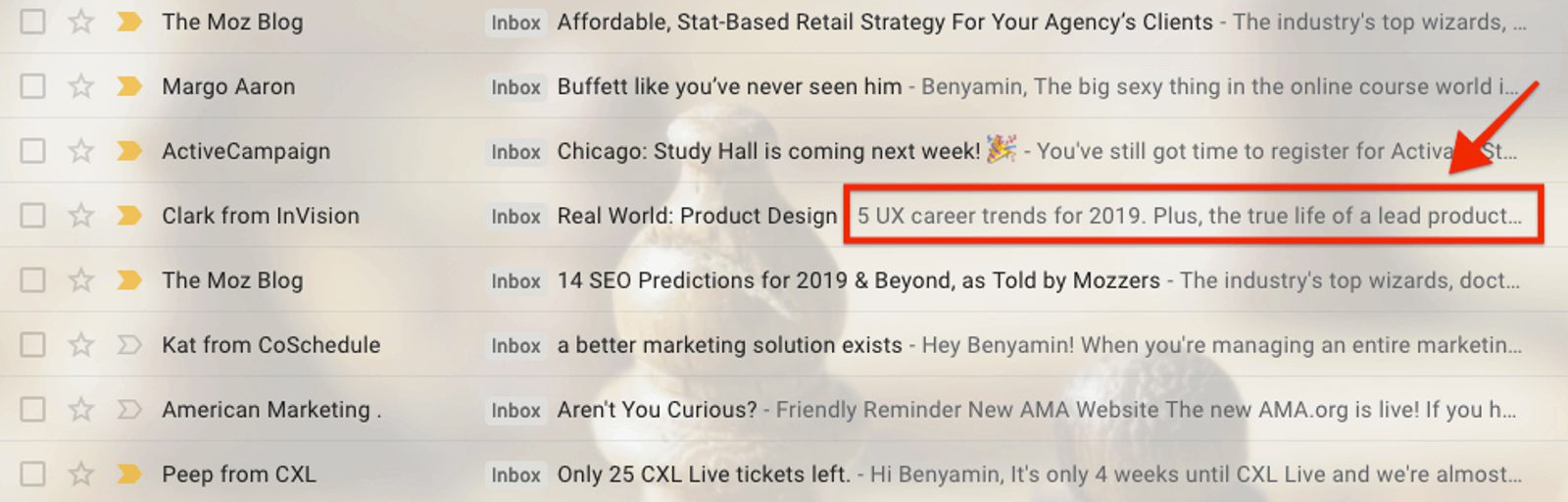
Ecco un esempio dell'aspetto dei preheader in Gmail.

Preheader per email promozionali nella mia posta in arrivo. Notare che il testo viene visualizzato in modo diverso a seconda della lunghezza della riga dell'oggetto.

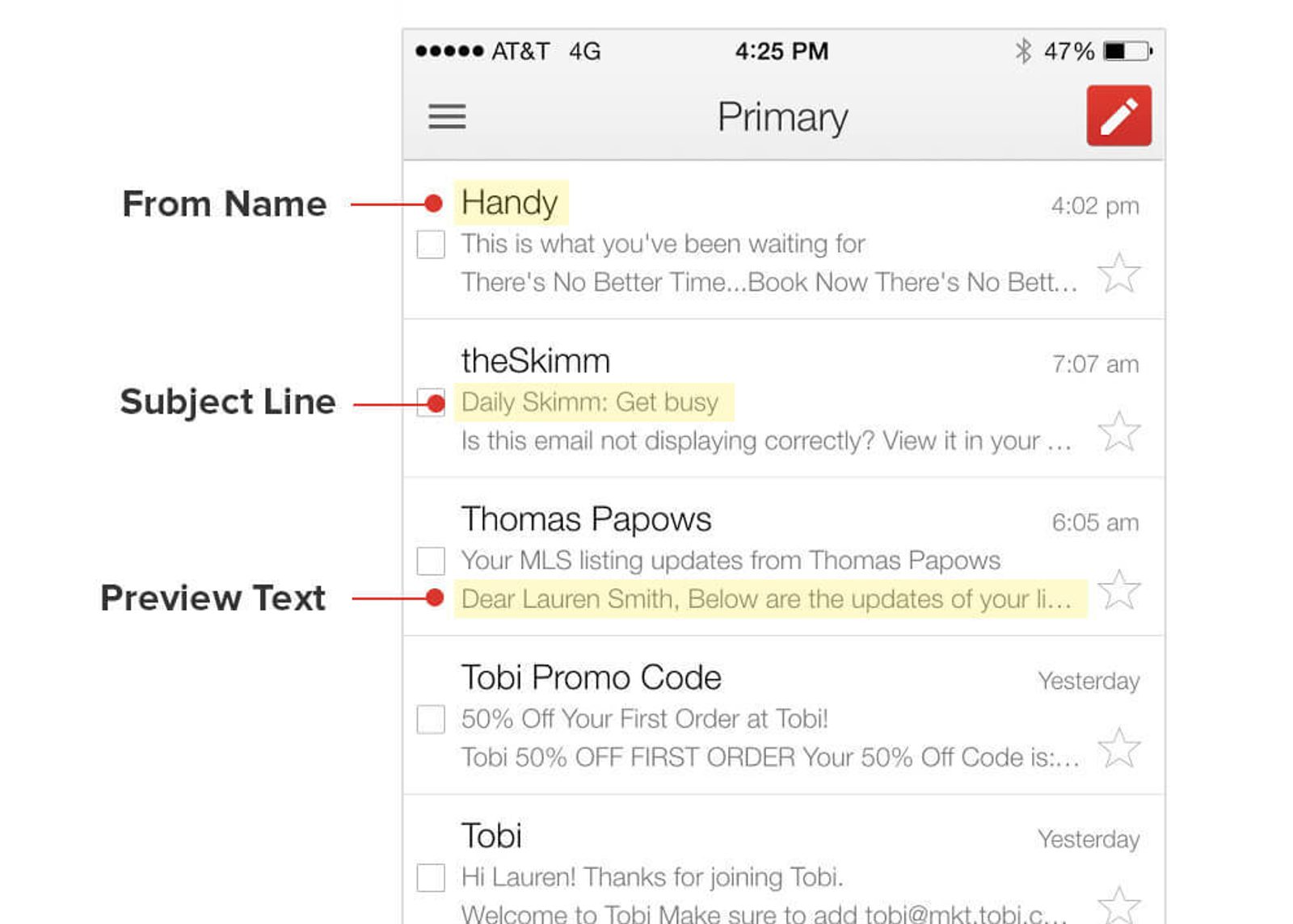
Il preheader di un'email viene visualizzato in modo diverso nei diversi client di posta elettronica. Gmail, Outlook, Yahoo e i vari client mobili hanno tutti modi diversi di mostrare le anteprime. Ecco un esempio di come può apparire il testo di anteprima sui dispositivi mobili.
Il nome del mittente, l'oggetto e il testo del preheader possono essere visualizzati in modo diverso nei diversi client. Sui dispositivi mobili, il testo del preheader potrebbe non essere tagliato se il testo dell'oggetto è più lungo. (Fonte, Litmus).
I preheader sono una versione moderna della vecchia "Johnson Box", una tecnica utilizzata nel copywriting a risposta diretta per mostrare in anteprima l'argomento di una lettera di vendita.
La Johnson Box, creata da Frank H. Johnson, è una sezione nella parte superiore di una lettera che riassume i concetti chiave: l'obiettivo è convincere più persone a leggere la tua lettera.
In un articolo per AWAI, George Duncan della Duncan Direct Associates ha spiegato lo scopo di una Johnson Box:
"Inserite una buona parte del messaggio prima della formula di apertura, ancora prima che la lettera inizi, in modo che le persone capiscano di cosa si sta parlando. Successivamente, se continuano a leggere la lettera, sarete quasi certi che vi diranno di sì."
Allo stesso modo, il preheader è un breve riepilogo della tua email e l'obiettivo è convincere le persone ad aprirla.
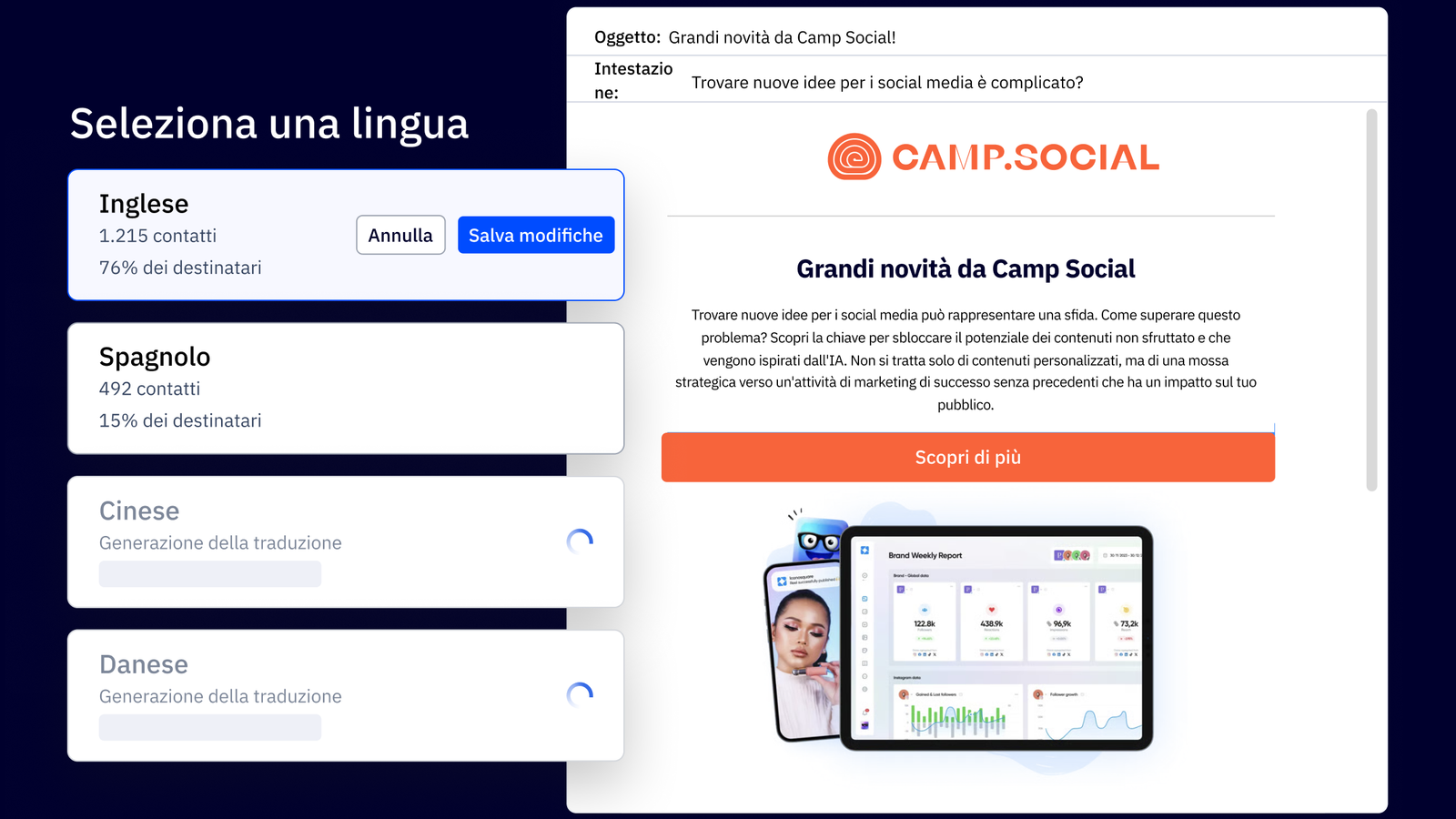
Check out these email preheaders
Come aggiungere un testo di preheader a una campagna email
Puoi aggiungere il testo del preheader a un'email inserendolo tramite il tuo software CRM o aggiungendo manualmente un div style nascosto al tuo codice HTML. Se non aggiungi il testo del preheader a una campagna email, i client di posta elettronica potrebbero inserire il testo per te in base al contenuto della tua email.
A volte, i preheader generati automaticamente sono sufficienti. Ma spesso, ti consigliamo di utilizzare il testo del preheader dell'email come "secondo oggetto" per creare curiosità e ottenere più aperture dell'email.

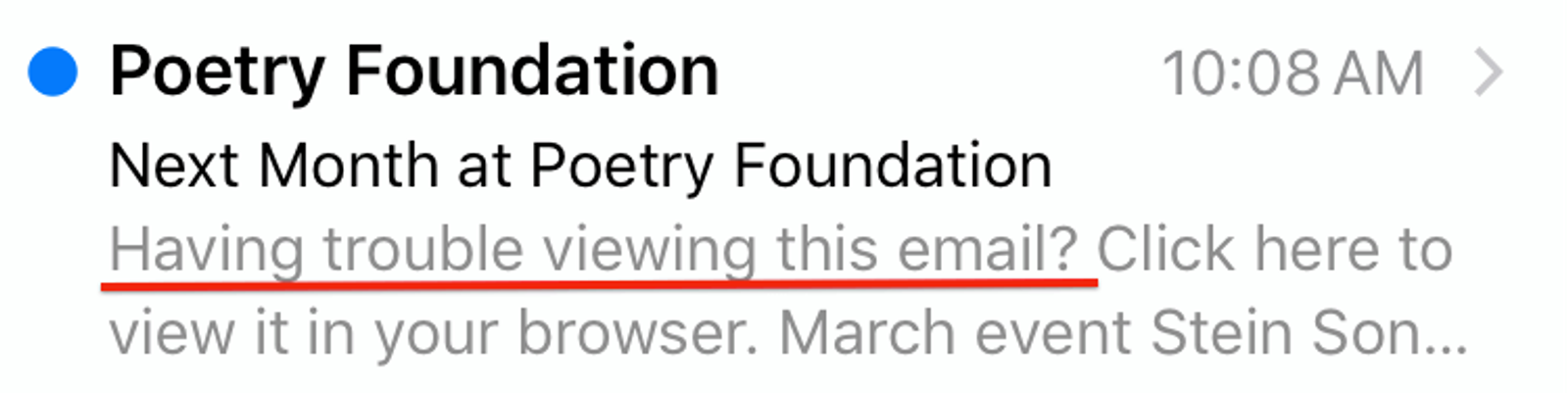
Ecco un esempio di un testo del preheader sbagliato.
"Having trouble" è il primo testo dell'email in questione, quindi è ciò che viene inserito nel preheader. Nulla contro la Poetry Foundation, ma un preheader più descrittivo potrebbe aumentare i loro tassi di apertura. (Potrebbe anche andare peggio, a volte appare il link per annullare l'iscrizione).
Come aggiungere il preheader a un’email con la programmazione
Se aggiungi il testo del preheader usando la programmazione, stai praticamente dicendo ai client di posta elettronica quale testo vuoi inserire nell'email.
Lo sviluppo delle email ha molte particolarità (rispetto ai classici utilizzi dei linguaggi HTML e CSS) e i preheader codificati lo dimostrano. Questi sono infatti complicati, e forse preferiresti evitarli (se il tuo email software lo consente). Per aggiungere un preheader con la programmazione:
- Aggiungi il testo come prima cosa all'interno del tag body della tua email
- Inserisci il testo in un div style
- Usa il div style per nascondere il testo dall'email effettiva
Per i client di posta elettronica, il testo del preheader verrà visualizzato come primo testo nell'email. Quando qualcuno apre la tua email, quel testo sarà nascosto (grazie al div style nascosto).
In questo modo, il client di posta elettronica inserirà il testo del preheader, ma le persone nella tua mailing list non lo vedranno nel tuo design di posta elettronica (quindi non occupa spazio di design).

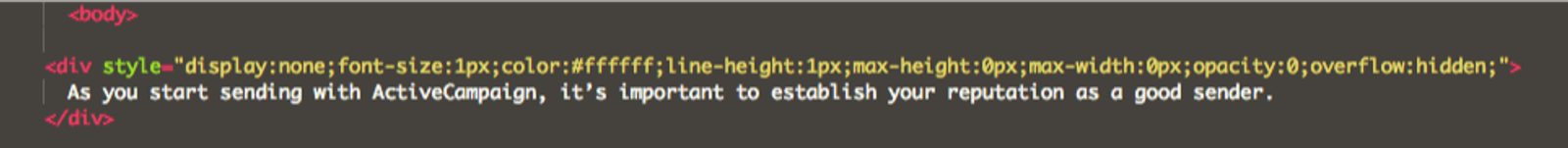
Ecco un esempio di un div style nascosto, preso da un'email reale inviata da ActiveCampaign.
Il div style contiene il primo testo del tag body. Si noti che il carattere ha dimensione 0, colore bianco, l'interlinea è uno, altezza/larghezza massima 0, opacità 0, overflow:hidden. In pratica, le persone non vedranno questo testo.
Come aggiungere il preheader a un’email senza programmazione
Lo sviluppo di email è complicato e forse vorresti utilizzare i modelli di email disponibili nel tuo software di email marketing.

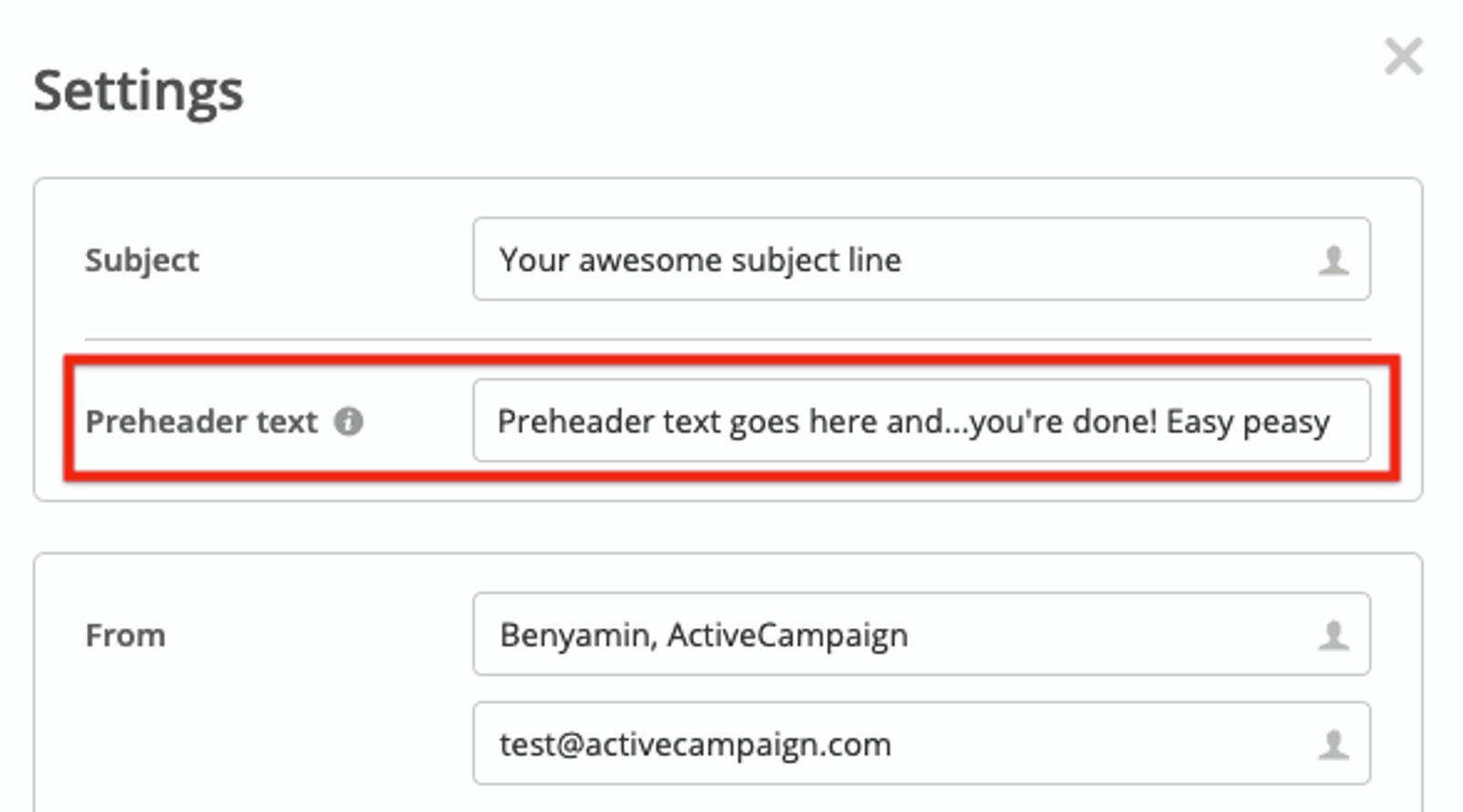
Non tutte le email o i software di marketing automation consentono di personalizzare il testo del tuo preheader senza utilizzare la programmazione. In ActiveCampaign, puoi modificare il testo del preheader nello stesso luogo in cui modifichi l'oggetto.
Cambiare il preheader della tua email è facile come cambiare l'oggetto. Puoi provalo tu stesso qui.
Quanto deve essere lungo un preheader?
Il testo del preheader della tua email deve essere compreso tra i 40 e i 130 caratteri. Questo intervallo assicura che il testo di anteprima venga visualizzato sia nei client di posta elettronica desktop che in quelli mobili.
Poiché la lunghezza del preheader varia in base al client di posta elettronica, non esiste una lunghezza ideale. 100 caratteri o più è un numero ragionevole per il testo di anteprima: assicurati solo che l'inizio del preheader della tua email abbia i punti più importanti.
Ecco 3 cose da tenere a mente quando decidi la lunghezza del testo del tuo preheader:
- Su molti client desktop, la lunghezza dell'oggetto dell'email determina la quantità di testo di anteprima visualizzata
- I client di posta per dispositivi mobili, in genere, mostrano meno testo del preheader. La maggior parte dei testi del preheader per dispositivi mobili è lunga tra 30 e 55 caratteri.
- Se il testo di anteprima è troppo breve, i client di posta elettronica potrebbero estrarre il testo dall'inizio dell'email.
Anche se non è necessario, può essere una buona idea scrivere un lungo preheader (con i punti importanti all'inizio), in modo da non visualizzare accidentalmente una riga di testo del resto della tua campagna email.

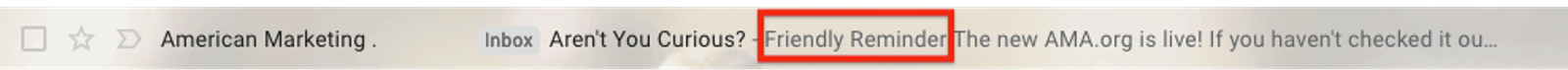
Il preheader per questa email era "Friendly Reminder." Ma è troppo breve, quindi Gmail estrae la prima riga di testo dall'email. Il risultato non è elegante e avrebbe potuto essere evitato con un preheader più lungo.
Come si scrive un preheader email? 4 buone pratiche
Puoi aggiungere un preheader alle tue campagne email, ma cosa dovresti metterci?
Un ottimo preheader può funzionare come una seconda riga dell'oggetto dell'email: è un'opportunità per attirare l'attenzione e convincere più persone ad aprire le tue email.
Ecco 4 buone pratiche per il preheader delle email:
- Aggiungi una call to action
- Non ripetere l'oggetto
- Fai in modo che l'oggetto e il testo dell'intestazione stiano bene insieme
- Usa il preheader per creare curiosità (non limitarti a riassumere)
1. Aggiungi una call to action
A volte devi solo chiedere.
Proprio come la tua email ha una call to action, aggiungerla anche al preheader potrebbe far sì che più persone la aprano.

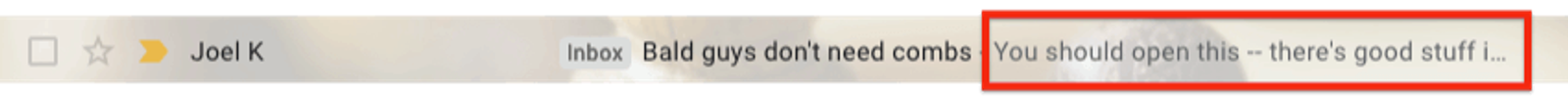
Ecco un esempio del copywriter Joel Klettke.
Molto diretto. Molto efficace.
Una call to action nel preheader segue le stesse regole di una call to action normale:
- Sii breve (non hai molto spazio, in questo caso)
- Rendila semplice
- Prometti un benefit
Oppure, quando il resto non funziona, chiedi semplicemente alle persone di aprire la tua email.
2. Non ripetere l'oggetto
Perché dire la stessa cosa due volte?

Nuovi tutorial... tutorial gratis... praticamente la stessa cosa. "Survive the winter" non aggiunge nulla per invogliarmi a cliccare.
L'oggetto e il testo del preheader non devono dire la stessa cosa. Il preheader è un'occasione per sviluppare l'oggetto e...
- Aggiungere dettagli
- Creare curiosità
La tua riga dell'oggetto probabilmente è lunga solo 30-75 caratteri: l'aggiunta del testo nel preheader ti dà altri 100 caratteri con cui giocare!
Inoltre, anche se i preheader non sono sempre evidenti dal desktop, i preheader mobili possono essere visibili quasi quanto la riga dell'oggetto.

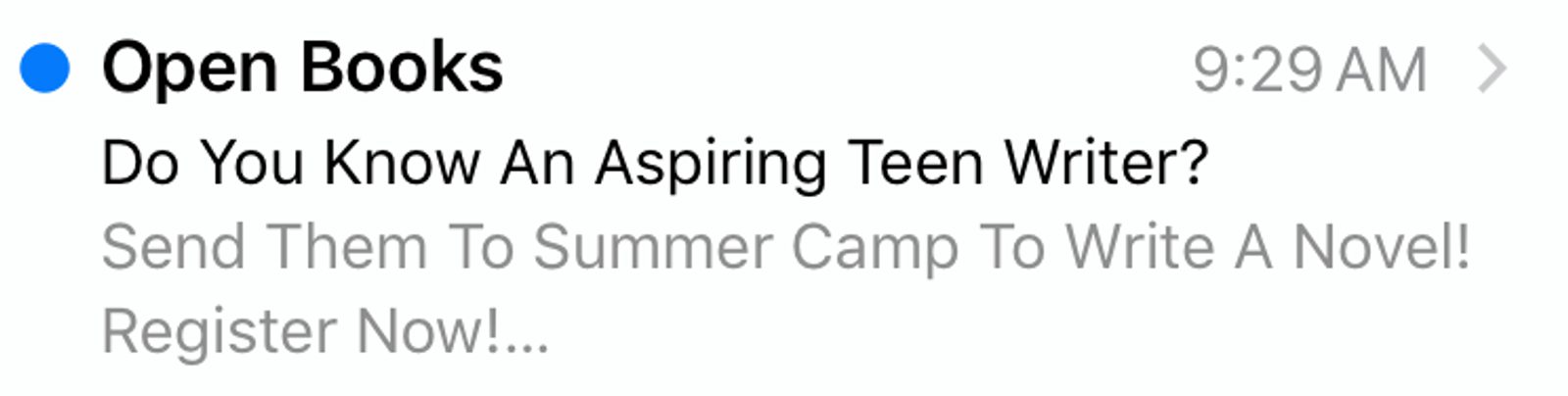
Open Books utilizza il testo del preheader come seconda riga dell'oggetto. Sui dispositivi mobili, il preheader ha effettivamente più spazio!
Considera il preheader della tua email come una seconda possibilità di fare una prima impressione. Non limitarti a ripetere l'oggetto, impegnati di più.
3. Fai in modo che l'oggetto e il testo dell'intestazione stiano bene insieme
Come Open Books, puoi usare l'oggetto dell'email e il preheader insieme per rafforzare il tuo messaggio.
Il preheader della tua email non dovrebbe semplicemente ripetere l'oggetto. Ma non dovrebbe nemmeno essere totalmente diverso. Puoi usare il preheader per costruire su un ottimo oggetto e convincere più persone ad aprire la tua email.
Dai un'occhiata a questo esempio di Brendan Hufford.

L'oggetto crea curiosità. E il preheader la alimenta.
Quando l'oggetto e il preheader stanno bene insieme, puoi creare curiosità.
A proposito...
4. Usa il preheader per creare curiosità (non limitarti a riassumere)
Nel 1994, l'economista comportamentale e professore della Carnegie Mellon George Loewenstein ha pubblicato un documento intitolato The Psychology of Curiosity.
Il documento è un'enorme analisi della ricerca psicologica sulla curiosità: è lungo 24 pagine ed è stato citato più di 1400 volte.
Per risparmiarti una lettura tecnica (anche se è ottima), la perla del marketing si trova a pagina 17.

In altre parole, come puoi incuriosire le persone?
Loewenstein elenca 5 modi in cui puoi farlo. Ne sto usando 3 in questo momento (sarai in grado di capire quali, dopo che te li avrò mostrati?).
Ecco i 5 modi per incuriosire le persone:
- Fare una domanda che susciti curiosità
- Iniziare una sequenza di eventi e lasciarla in sospeso (ad esempio, una storia incompiuta)
- Infrangi le aspettative
- Suggerisci di essere a conoscenza di informazioni che loro non hanno
- Suggerisci che sapevano qualcosa che ora hanno dimenticato
Il bello di questo elenco è che puoi usarlo come una checklist. Quanti di questi 5 elementi utilizza il preheader della tua email? O il tuo oggetto, se ti serve per quello?
Un esempio aiuterà. Qual è il titolo più intrigante?
- Come guadagnare mezzo milione di dollari all'anno
- Come puoi guadagnare mezzo milione di dollari all'anno?
- Hai il coraggio di guadagnare mezzo milione di dollari all'anno?
Il primo utilizza il metodo 4. Il secondo aggiunge il metodo 1 ponendo una domanda. Sono entrambi noiosi (e sembrano delle truffe).
Il terzo ti chiede se hai coraggio.
Pone ancora una domanda. Implica ancora una conoscenza. Ma infrange le tue aspettative ed è per questo che è diventato il titolo per uno degli annunci classici di Eugene Schwartz.
Quando scrivi il tuo preheader, passa attraverso ciascuno dei 5 punti. Come puoi aggiungerne altri per creare curiosità?
(Attenzione: questa tecnica può essere troppo potente. Usane solo 3 alla volta, altrimenti potresti imbatterti in clickbait.)
Conclusione: preheader delle email nel 2023 (e oltre)
Cosa c'entra l'anno con il preheader delle email? In che modo i preheader del 2023 sono diversi da quelli del 2022?
Ci sono alcune tendenze e cambiamenti che potrebbero influenzare il tuo email marketing:
- La messaggistica di lavoro (come Slack) sostituisce molte email.
- Più persone fanno email marketing (perché funziona e l'automazione sta migliorando)
- Nella casella di posta di una persona è probabile che ci siano più email promozionali, il che significa che devi rendere le tue email più accattivanti (ciaooooo preheader!).
- Assistenti come Alexa, Siri e Google Home possono leggere le email ad alta voce, e includono anche i preheader.
Vedremo come si evolveranno le tendenze. Nel frattempo, puoi ottenere risultati migliori nel 2023 (e oltre) e fare colpo con i tuoi preheader.