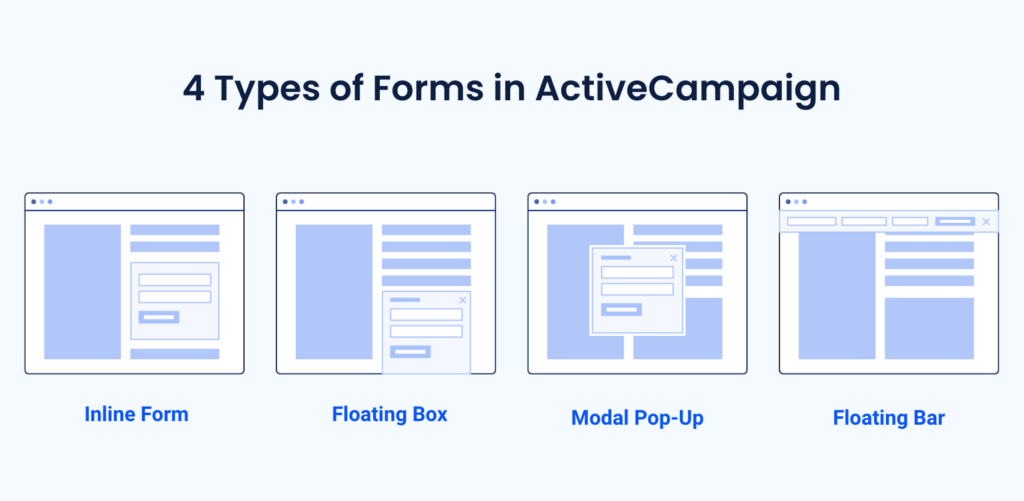
Whether you’re looking to grow your newsletter list, offer exclusive deals in your online store, or simply collect lead information for your business, there’s an ActiveCampaign form type for you. There are four types to choose from when creating a form on your ActiveCampaign account:
- Inline Form
- Floating Bar
- Floating Box
- Modal

Each one plays a unique role in capturing information about your contacts. In this guide, we will introduce you to the various form types with insight into each one so you can use them effectively as part of your marketing automation strategy.
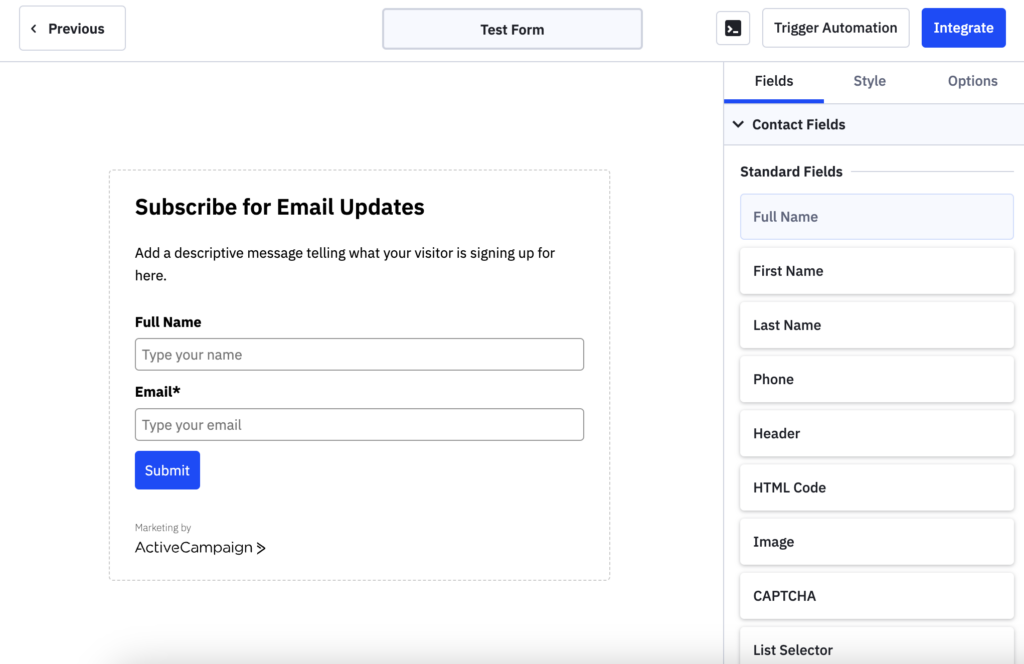
Inline Form – Seamlessly blend in with your content
First, we’ll start with the most powerful form type available in ActiveCampaign. With an inline form, you have the flexibility to add as many fields as you’d like and format it to seamlessly blend in with your content.

For example, an e-commerce store can use this type of form to provide a way for their leads and customers to sign up for their newsletter list, contact sales/support, or simply gather information from interested leads.
Once created, the form can be shared via a link or be embedded on your website. If embedding on your website, use the simple embed to ensure any future changes to the form are automatically pushed to your website. Learn more about creating an in-line form here.
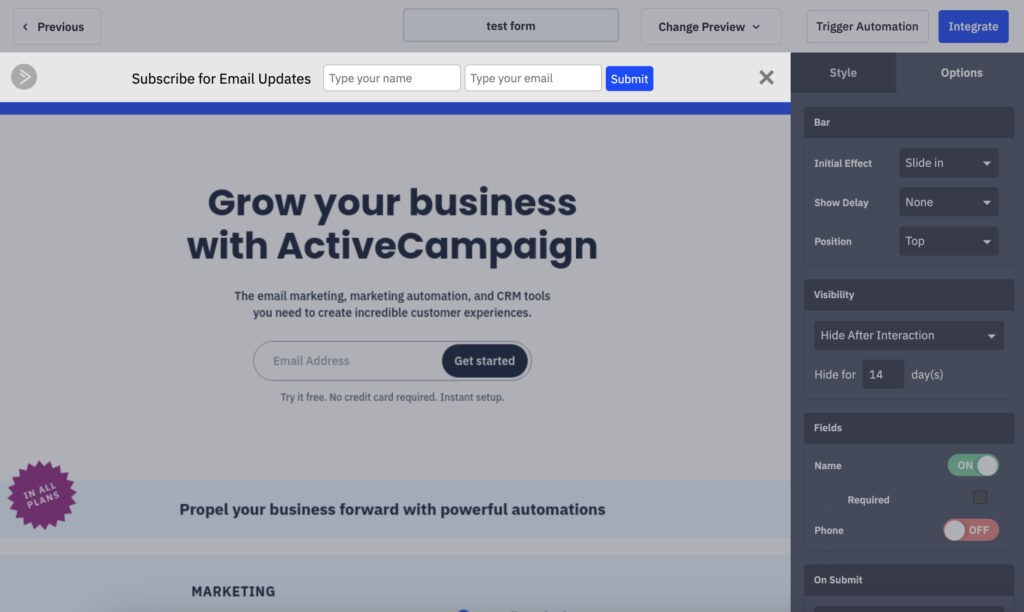
Floating bar forms – Staying top of mind
A floating bar form is a great way to stay at the top of your contacts’ minds with a simple form that floats at the top of your website. Since these forms are an overlay at the top of your website, the number of form fields is limited to collecting names and email addresses with the option to collect phone numbers.
In the Options section, you can adjust the visibility settings of your floating bar form’s initial display position (top or bottom) and decide if it should appear after visitors scroll a specific portion of your site.
This type of form can be very helpful for an e-commerce store to quickly share discount codes with potential customers as they scroll through the page past the “Add to Cart” button. This timely form display ensures that your customer has a higher chance of completing the checkout process and is not intrusive to the shopping experience. In addition, if they use the code, it means that they’ve already opened an email from you ensuring that you get one step closer to better deliverability for future email campaigns.

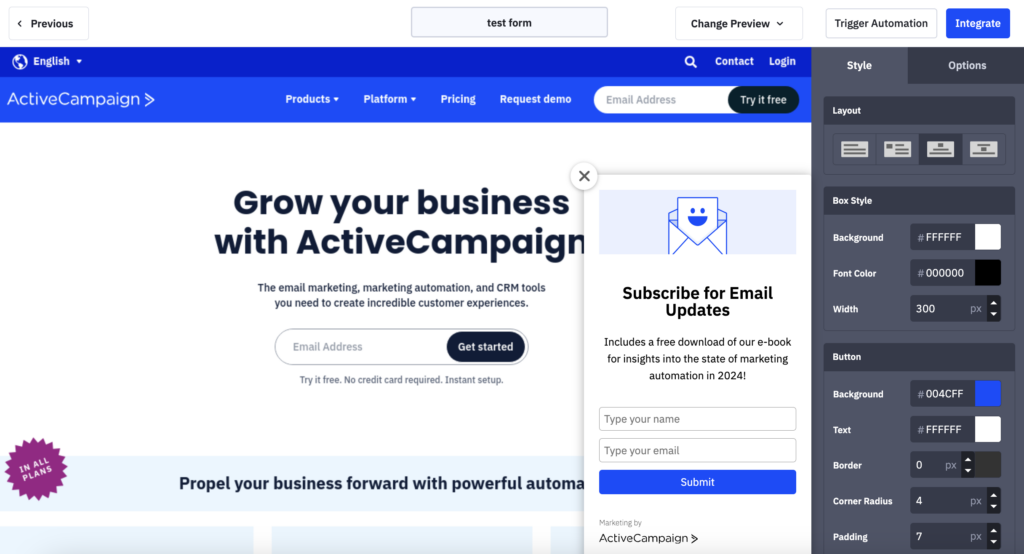
Floating box forms – The attention grabber
The floating box forms are commonly used to get more newsletter signups. The non-intrusive nature of the form’s style and display logic allows your website visitors to easily sign up. Just like the floating bar form, you can add the two standard fields of name and email address, but in addition, an image can also be added here.
This type of form is used to maintain ongoing engagement with your leads and capture their information when they are ready without being intrusive to their browsing experience. A floating box form can be positioned at the corner of the page, offering users the chance to sign up for more tips, updates, or exclusive content via a newsletter.
For example, on a page detailing advanced video production techniques, the floating box can offer a weekly video editing tip, therefore enticing enthusiasts to subscribe without interrupting their browsing session.

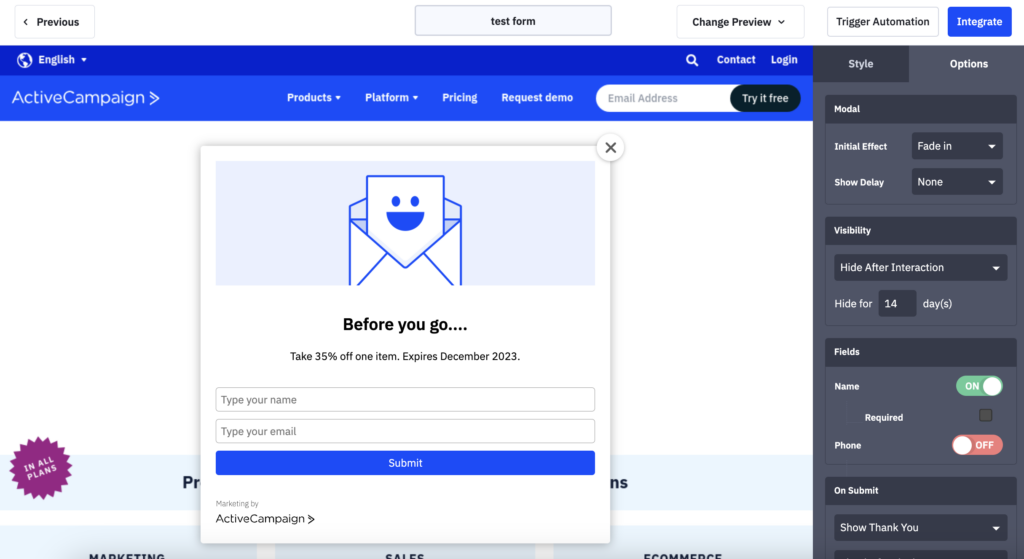
Modal forms – Capturing focus at the right moment
Modal forms at ActiveCampaign allow you to capture lead information by offering them relevant content or discounts. The trigger for modal forms is the intent to exit a page based on the cursor movement.
A great use case for a modal form is as an exit-intent pop-up. When your leads show signs of leaving your website—perhaps by moving the cursor toward the close button or address bar—a modal form can appear, offering them a compelling reason to provide their contact information. Be sure to use enticing language and your steepest discount codes in this form as it is the last step available to capture their information before they leave.

For example, if you manage a marketing blog and a visitor is about to leave the page outlining your social media marketing services, you can offer a free download of your whitepaper titled “15 tactics to improve social engagement” in exchange for their email address.
Best practices for form implementation
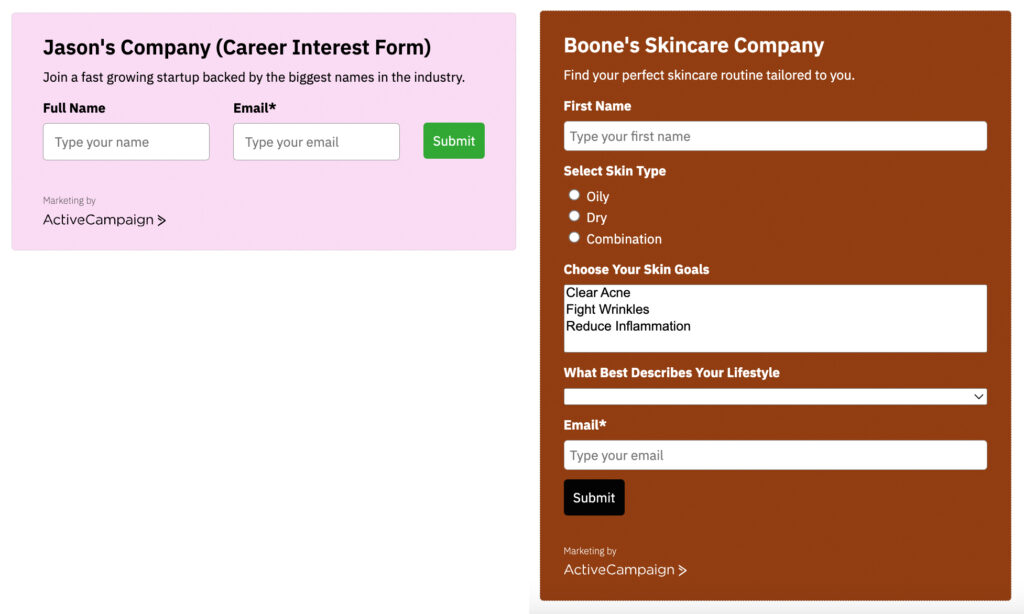
There are a couple of things to keep in mind when creating your forms in ActiveCampaign. The first is the number of fields in your forms. In most cases, less is more when it comes to the number of fields in a form. However, it’s important to first identify your business’s needs to determine the appropriate number of fields.
For example, a startup at a career fair may use a form requesting just email and name, whereas a skincare company’s form might include questions about skin type, skin goals, and lifestyle for customized product recommendations.

Another way to arrive at the correct number of fields in your form is through the lens of quality vs. quantity. Sometimes you may need to cast a wide net as is the case in tv casting for extras or a very narrow net when casting for the lead role for the same movie. Fewer fields can reduce the friction in completing the form and will prioritize quality over quantity.
Next, a nurturing campaign can engage your audience and open them up to sharing more information with your business on figure forms. This can break up a set of 10 fields into 2-3 forms, thereby increasing the chances of form completion by your contacts.
In the end, it’s up to you to decide which approach to take when designing forms in ActiveCampaign, but whichever route we will continue to be your partner in building your business!